时隔半年,博客又有了那些新变化?!
自己的上一篇记录《给Hugo加一点好玩的功能》在2022年的2月份,写完之后那篇也帮助了很多朋友做了装修。

时间过的好快呀,转眼间大半年过去了,自己有没有得到什么成长呢?看着日益变化的博客,满足的感觉从心底溢出,今天就来写写博客又有了什么变化吧。
基于半年前的变化
我的天,半年了😯。
音乐播放器新增音乐
音乐播放器这个插件超赞!从安装好后每天都喜欢打开博客听自己喜欢的BGM,绝对不是想要用自己的刷新来增加博客阅读量的想法!半年以来自己的音乐口味没有发生任何变化(侧面表现出自己在慢慢变老?),播放器小插件也因为最近看了很棒的日剧《最完美的离婚》和《我的事说来话长》又扩充了三首。
文章评论系统变更
文章评论在半年前用的是utterances🔮,但在用一段时间后发现,其实Github只是一个程序员社区而已,对平常人来讲还是蛮有门槛和麻烦的,并且博客并不是只有程序员在写。如果使用基于Github的评论系统可能会导致想评论的朋友们无从下手诶,之后便用上了Waline(但评论并没有增多😤)。
气泡帮助了很多人
聊天气泡原本仅仅只是觉得笑脸可爱,所以摆在博客中的一个小挂件而已。我完全没想到竟然可以帮助那么多人,对比评论系统换成Waline,颇有一种“失之东隅,收之桑榆”的意味。

太多了!并且因为使用太多的原因,日活有点高,导致《上个月刚设置的机器人自动回答系统》被官方调整为付费功能,太惨了。原本还能和机器人聊天的...现在手动回复的我,像是变成了机器人😭。
更可爱的访问统计
博客访问统计先前用的是不蒜子,现在变更为Moe-counter。举牌牌超可爱的!并且因为代码是开源的原因,也很放心...
最新的变化
除了上面逐渐更新的内容,还增加了很棒的新玩意儿!
评论新增表情
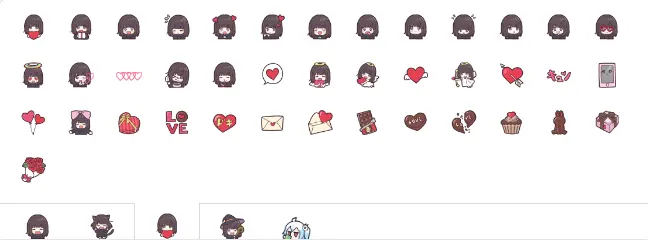
在手书📝上自己非常喜欢那套自己从其他服务器上搜出来的menhera酱表情。在查询过Waline官方文档后自己像模像样地做了CDN部署。

如果有朋友同样使用Waline,并且非常喜欢这套表情,可以使用我的链接😘:
## menhera酱原版
https://cdn.jsdelivr.net/gh/irithys/[email protected]/src/emojis/menhera
## menhera酱-变猫猫
https://cdn.jsdelivr.net/gh/irithys/[email protected]/src/emojis/menhera-Cat
## menhera酱-情人节
https://cdn.jsdelivr.net/gh/irithys/[email protected]/src/emojis/menhera-Valentine
## menhera酱-小魔女
https://cdn.jsdelivr.net/gh/irithys/[email protected]/src/emojis/menhera-Witch
## Bilibili表情
https://cdn.jsdelivr.net/gh/irithys/[email protected]/src/emojis/bilibili-2233
当然,如何添加这我无法提供帮助🤗,因为用的博客系统与评论什么的可能都不一样...当然办法应该都相似吧。还有就是,国内网络出于众所周知的原因,使用jsdelivr会出现种种网络故障,网络访问是个大问题,这需要自己想办法咯,一个思路:可以从我仓库中扒拉下来放在自己的CDN中。
在页脚添加字数与文章统计
在页脚部分插入这段代码调用搜索模块:
{{$scratch := newScratch}}
{{ range (where .Site.Pages "Kind" "page" )}}
{{$scratch.Add "total" .WordCount}}
{{ end }}
这段代码是显示统计信息:
{{$var := $scratch.Get "total"}}{{$var = div $var 100.0}}{{$var = math.Ceil $var}}{{$var = div $var 10.0}}共手书{{$var}}k字·共 {{ len (where .Site.RegularPages "Section" "post") }}篇文章</br><span><p>
我不太清楚其他Hugo主题是怎么设置的,但是应该大同小异🧐?应该都在根目录下的layout-partials然后是footer之类的文件或文件夹。但是注意⚠️:上面的代码是Hugo语法,Hexo不通用。
页脚的阅读统计
如果翻到我博客底部,可以看到一个大大的可爱的统计模块,有蛮多朋友问我这个该怎么做嘞?我迫不及待的想要分享了嘞。
这个可可爱爱的统计模块只需要插入如下代码:
 # md格式
<img src="https://count.getloli.com/get/@:name?theme=asoul" alt=":name" /> #Img标签
pangu.js
这个项目,我在很早以前!!应该是高中的时候?就听说过:那时候有一款Chrome的插件叫做:为什么你们就是不能加个空格呢?应该就是这个项目的前身?当然你也可以直接使用此插件改善自己浏览网页的阅读体验。当时的简介很好玩:
汉学家称这个空白字元为「盘古之白」,因为它劈开了全形字和半形字之间的混沌。另有研究显示,打字的时候不喜欢在中文和英文之间加空格的人,感情路都走得很辛苦,有七成的比例会在 34 岁的时候跟自己不爱的人结婚,而其余三成的人最后只能把遗产留给自己的猫。毕竟爱情跟书写都需要适时地留白。
没错,我在那时候就养成了手动在英语与汉语之间手动插入空格的习惯,成为了所谓的「手动空格党」。不过由于时隔太久,已经忘了这个插件,但是这个习惯却已经深入生活中。打代码、写文章时常能听见我啪啪啪按空格开辟“盘古之白”的声音。这周在Github上偶然碰见了这个项目的代码,“好久不见,甚是想念”的想法体味好久。
在页脚处插入此段代码:
<script>
(function(u, c) {
var d = document, t = 'script', o = d.createElement(t),
s = d.getElementsByTagName(t)[0];
o.src = u;
if (c) { o.addEventListener('load', function(e) { c(e); }); }
s.parentNode.insertBefore(o, s);
})('//cdn.bootcss.com/pangu/4.0.7/pangu.min.js', function() {
pangu.spacingPage();
});
</script>
不过我是以小挂件的形式插入的,因为可能不适用于所有博客,所以写为在页脚中插入。
打字机特效
具体效果可以在评论区留言看到,评论的时候看到光标弹烟花也很棒。
JS资源文件可以在吕楪的CDN-js中找到,下载下来上传到你博客中即可。
<script type="text/javascript" src="你的链接"></script>
修改字体
我将博客中的字体修改成了鸿蒙字体,相比较原主题看起来舒服了很多👍。注意:修改方式极有可能不通用!!
修改博客的字体加载优先级顺序:
<style>
:root {
/* 在style中优先调用HarmonyOS_Sans_SC_Medium */
--sys-font-family: "HarmonyOS_Sans_SC_Medium", Georgia, -apple-system, 'Nimbus Roman No9 L', 'PingFang SC', 'Hiragino Sans GB', 'Noto Serif SC', 'Microsoft Yahei', 'WenQuanYi Micro Hei', 'ST Heiti', sans-serif;
--code-font-family: "JetBrainsMono Regular", Menlo, Monaco, Consolas, "Courier New";
--article-font-family: "HarmonyOS_Sans_SC_Medium", var(--base-font-family);
}
</style>
在下方获取你部署的字体链接:
<script>
(function () {
const customFont = document.createElement('link');
customFont.href = "https://你的域名/font.css";
customFont.type = "text/css";
customFont.rel = "stylesheet";
document.head.appendChild(customFont);
}());
</script>
font.css可以参考Google Font的方式:
@font-face {
font-family: 'Noto Serif SC';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/notoserifsc/v22/H4chBXePl9DZ0Xe7gG9cyOj7oqP0dTpxZbB9E9gjjmzKvaeKHUTtJDWv3z-us4bxD8F5og.4.woff2) format('woff2');
unicode-range: U+1f1e9-1f1f5, U+1f1f7-1f1ff, U+1f21a, U+1f232, U+1f234-1f237, U+1f250-1f251, U+1f300, U+1f302-1f308, U+1f30a-1f311, U+1f315, U+1f319-1f320, U+1f324, U+1f327, U+1f32a, U+1f32c-1f32d, U+1f330-1f357, U+1f359-1f37e;
}
字体文件与CSS资源文件可以在吕楪的CDN-fonts中找到,下载下来略加修改后上传到你博客中即可。
完美🎉!
修改选中、链接颜色
将修改选中颜色为枯绿——#b78d12、行内代码为夕阳红——#de2a18、链接颜色为琉璃绀——#0B346E。
具体操作为:custom.css中添加:
//修改选中颜色
::selection {
color: #fff;
background: #b78d12;//枯绿
}
//修改「行内代码」样式
:root {
--code-background-color: #f8f8f8;
--code-text-color: #de2a18;//夕阳红
}
//修改链接颜色
a {
&.link {
color: #0B346E;//琉璃绀
}
}
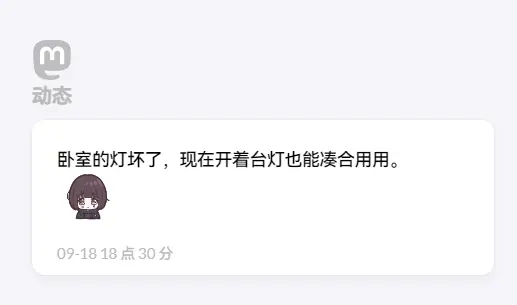
动态小部件

此项目在Github上mastodon-on-blog。文中讲的获取你的数字 id的办法我总是获取不到,所以只能使用Postman获取😂。不过如果是小白,在手书📝注册的话我能提供一些帮助。其他站点的人有可能艾特不到,所以没办法帮助。
提示
@2022/9/27 更新
发现很多朋友不知道这个是下面的方法到底在做什么?其实是把一个mastodon实例的动态拿过来展示在博客上。如果你并没有搭建或注册过mastodon,或许能来手书📝注册试试,欢迎朋友们来这里一起玩(不过服务器在国外的原因估计访问有点慢,好处则是内容不会被莫名其妙“被消失”😝)~这是一个类似于微博的去中心化社交平台,想要了解相关信息可以看这个视频。
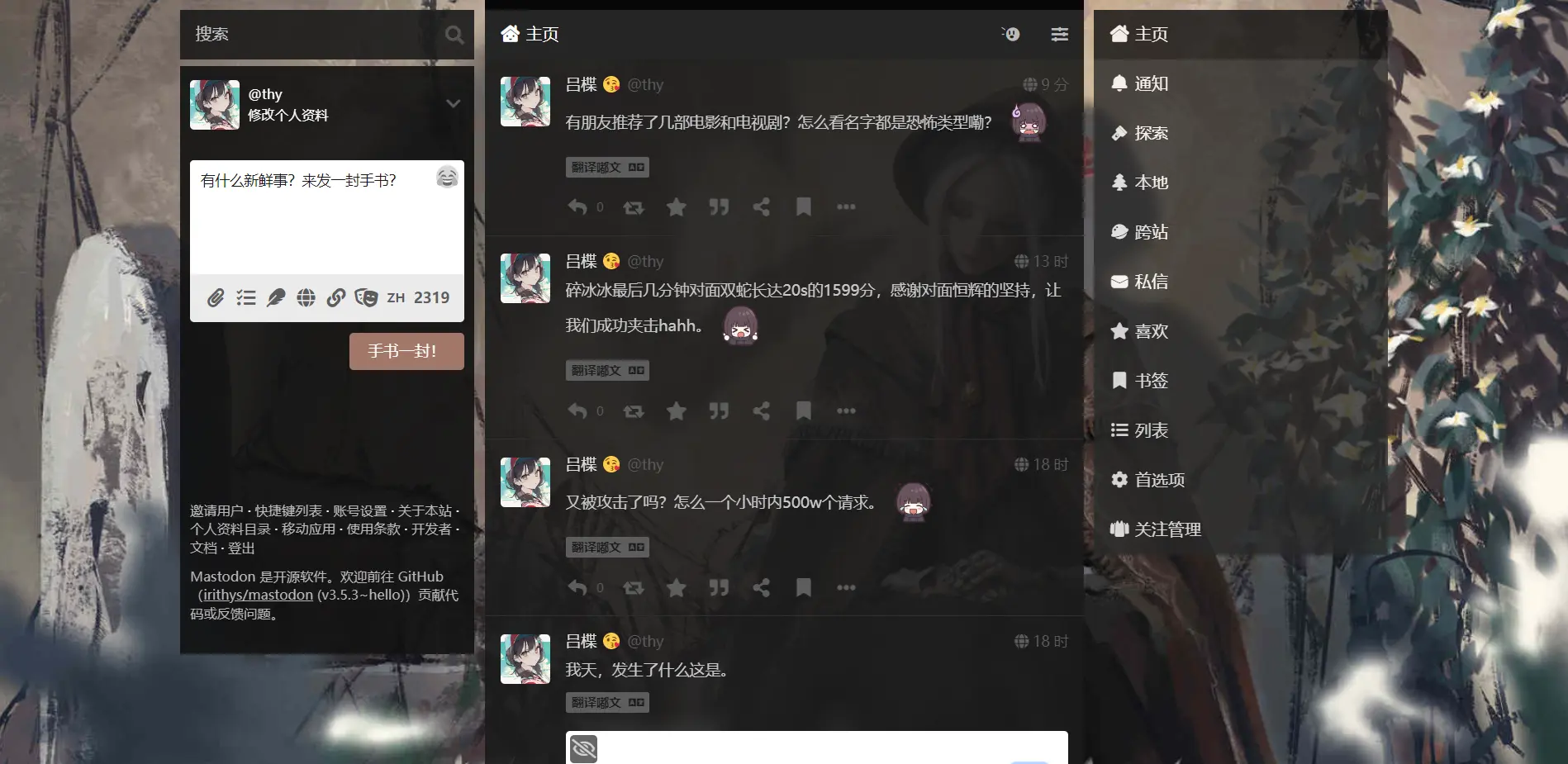
这是我的主页🎉~

跨站栏有超多其他站点的朋友们😚!
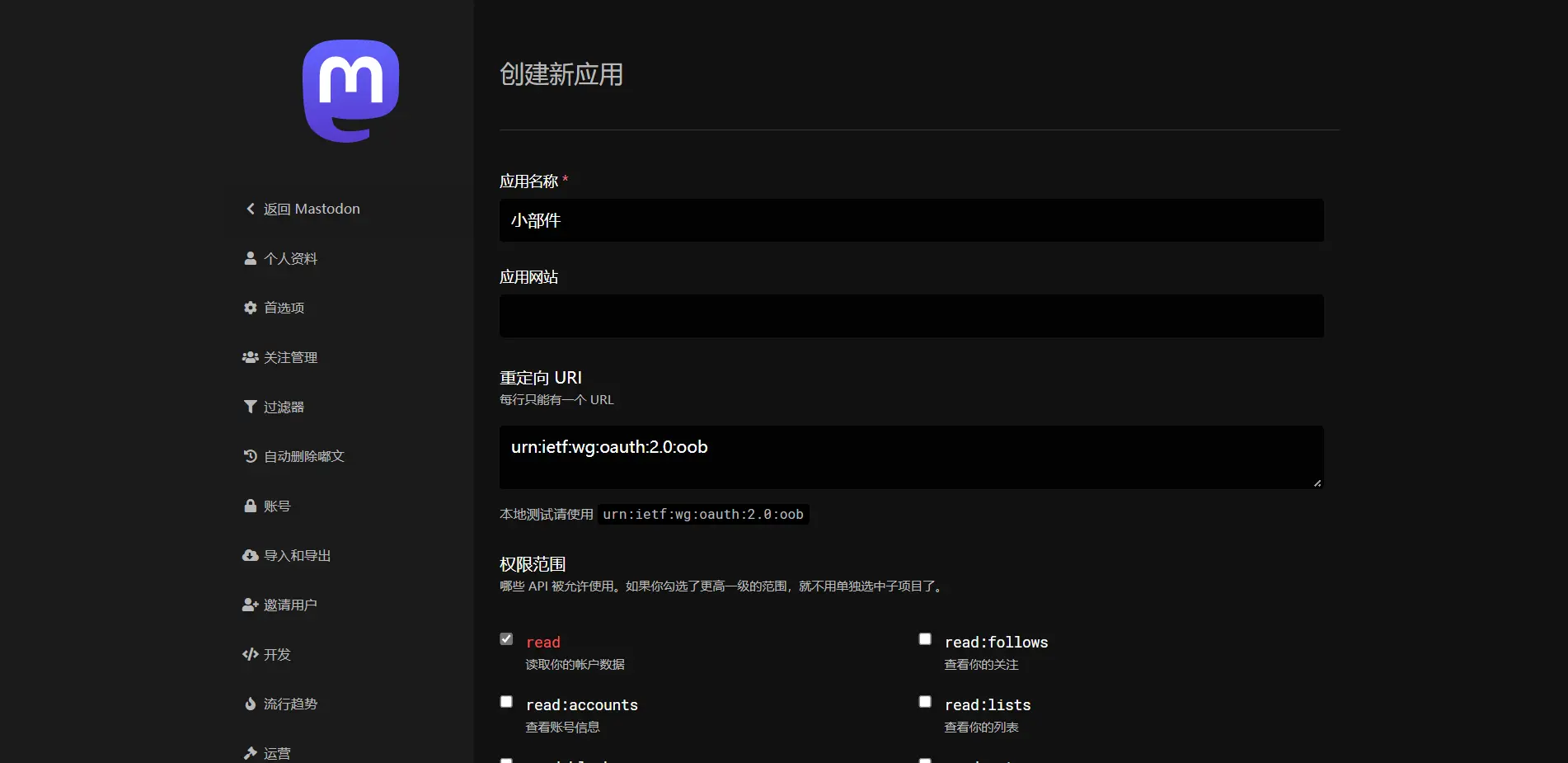
设置方法
在首选项中的开发选项中新建应用,拿到你的访问令牌、你的应用ID与应用密钥。

然后访问:
https://域名/oauth/token?grant_type=authorization_code&code=你的访问令牌&client_id=你的应用ID&client_secret=应用密钥&redirect_uri=urn:ietf:wg:oauth:2.0:oob
拿到Token后,设置验证方式为Bearer Token,Token为上面获取到的内容。
再次访问:
https://域名/api/v1/timelines/home
获取到的account.id为你的id,填入需要的配置即可。
如果再我这边注册的朋友们,想要拿到account.id可以直接留言或艾特我,我可以直接通过你的艾特获取到account.id。其他站点的人有可能艾特不到,所以没办法帮助。
图标
图标从Fontawesome找到,你可以自己画一个!只要转化为SVG矢量图片就可以!
完结
现在感觉已经很完美了,为之后可能发生的事件写个清单📝吧:
- 为每一篇文章都加上banner图?因为周记没有banner图,在“相关文章”下全部显示白色框框非常影响观感。
- 可能遇到看起来很舒服的壁纸,当做博客背景图吧。
除此之外应该很长一段时间不会修改博客的框架,自己看起来舒服真的很棒🎉!