给 Hugo 加一点好玩的功能
给 Hugo 加一点好玩的功能
只用一个主题,感觉博客还是太单调了呀🤨。但是又不想像好多博客那样花里胡哨的,简直莫名其妙。充斥着各种违和感的东西,完全没有看下去的心情。
所以,博客加一点功能,但是也要保持一点克制,尽量要和博客浑然一体才好一点。
功能都能加点什么嘞
- 音乐播放器
- 文章评论
- 联系气泡
- 访问统计
hugo 的自定义
在修改之前,可以了解一下 hugo 的修改方式,Theme Components | Hugo (gohugo.io),借助 hugo 的特性可以很方便的覆盖主题的源码。
也就是如果你要修改主题的一些功能,不需要进入 Theme 文件夹里改,直接在 Hugo 的根目录新建文件就好,比如说:
我想修改一下主题的页脚部分,可以直接在根目录新建 layouts/partials/footer/custom.html 文件(要和主题内的文件目录保持一致),然后在文件里修改。因为覆盖文件有着高优先度,所以 hugo 不会去读取主题内的同名文件,直接使用修改的。
这么做的好处就是可以直接覆盖升级主题,同时不丢失你对主题做的修改。
这样真的太方便了!
音乐播放器
谁不想在看博客的时候来点音乐呢🎵,来一点温馨的音乐,心情都舒缓下来有没有! 一整天的好心情诶!
这里用到的是 APlayer,安装完成后博客左下角会显示悬浮窗,超赞!

因为图片有点小,所以有点不清楚,减分 😲
安装 APlayer
我直接在把主题内的 layouts\partials\footer 文件夹全部在根目录下了😂。
在 partials 文件夹内新建 music.html 文件,然后填写:
| |
Copy
之后在 custom.html 文件中添加 {{ partial "music" . }} 然后保存。
如果想要修改播放器的各项设置可以在文档中查看各项参数的配置。
打开 hugo 本地监听的端口,发现右下角出现!
这里又要称赞 hugo 的实时渲染功能!比 Hexo 不知道好了多少倍哦,hexo 要想看到修改后的博客还要重新执行一遍命令,而且!还!很!慢!😫
文章评论
这里我用的是 github 上的 utterances🔮,这个 emoji 好漂亮。

安装
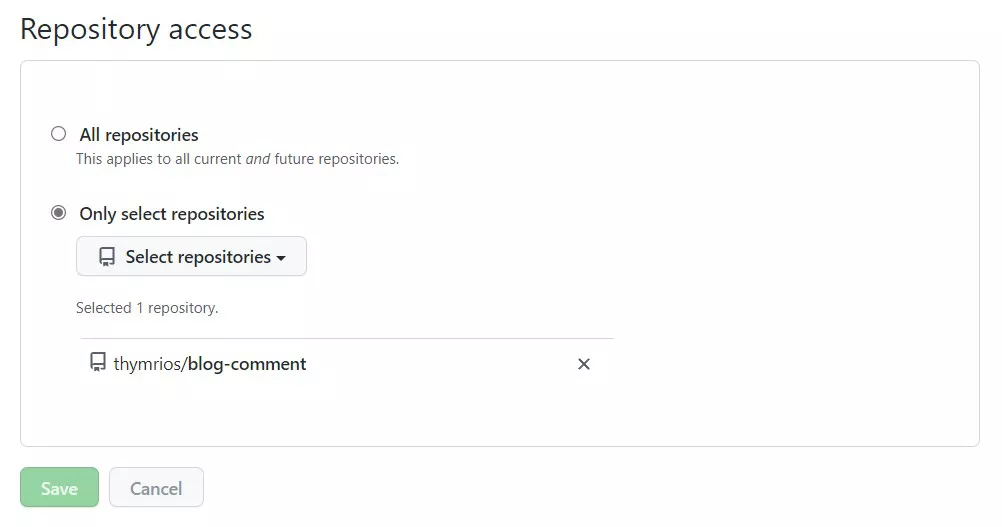
首先需要在 github 上新建一个 repo 作为放评论的地方,然后在 utterances 中填入 repo 的地址。

现在的主题应该都有配套评论插件配置叭?直接在 hugo 的配置文件中配置一下就好。
| |
Copy
开启评论,然后评论程序选择 utterances。
| |
Copy
配置完成🎉🎉🎉

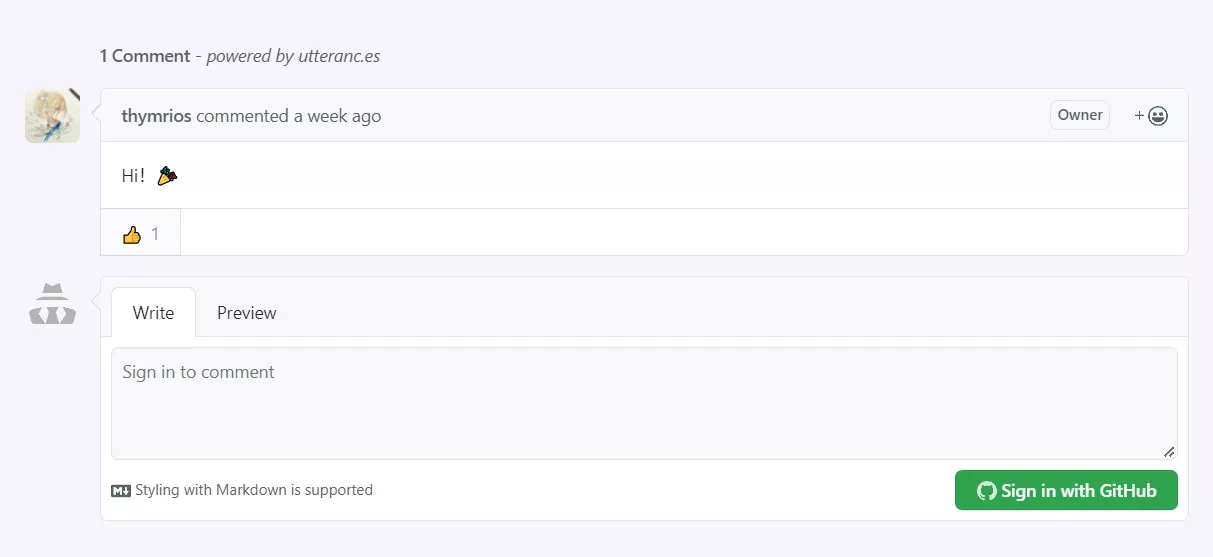
在本地随便打开博客中的一篇文章,授权后就可以评论咯!看这里✨
联系气泡

打开博客后发现右下角会有气泡,有什么事情都可以随时联系到我哦!

这是一个偶然的机会发现的有趣的小功能😂,是日本一家公司提供的 Channel.io。
在注册后打开 setting-install and configuration-install plugin for web,把显示的 JS 复制。
打开 layouts\partials\footer\components 下的 script.html 文件扔进去就好。
在设置里可以修改欢迎信息。

那怎么才能得到通知嘞? 笨诶😆,当然是去下载他们家的 APP 咯,Play Store 或 IOS 外区都有,Android 上如果可以访问 Google,连通 FCM 的话可以实时获取消息。
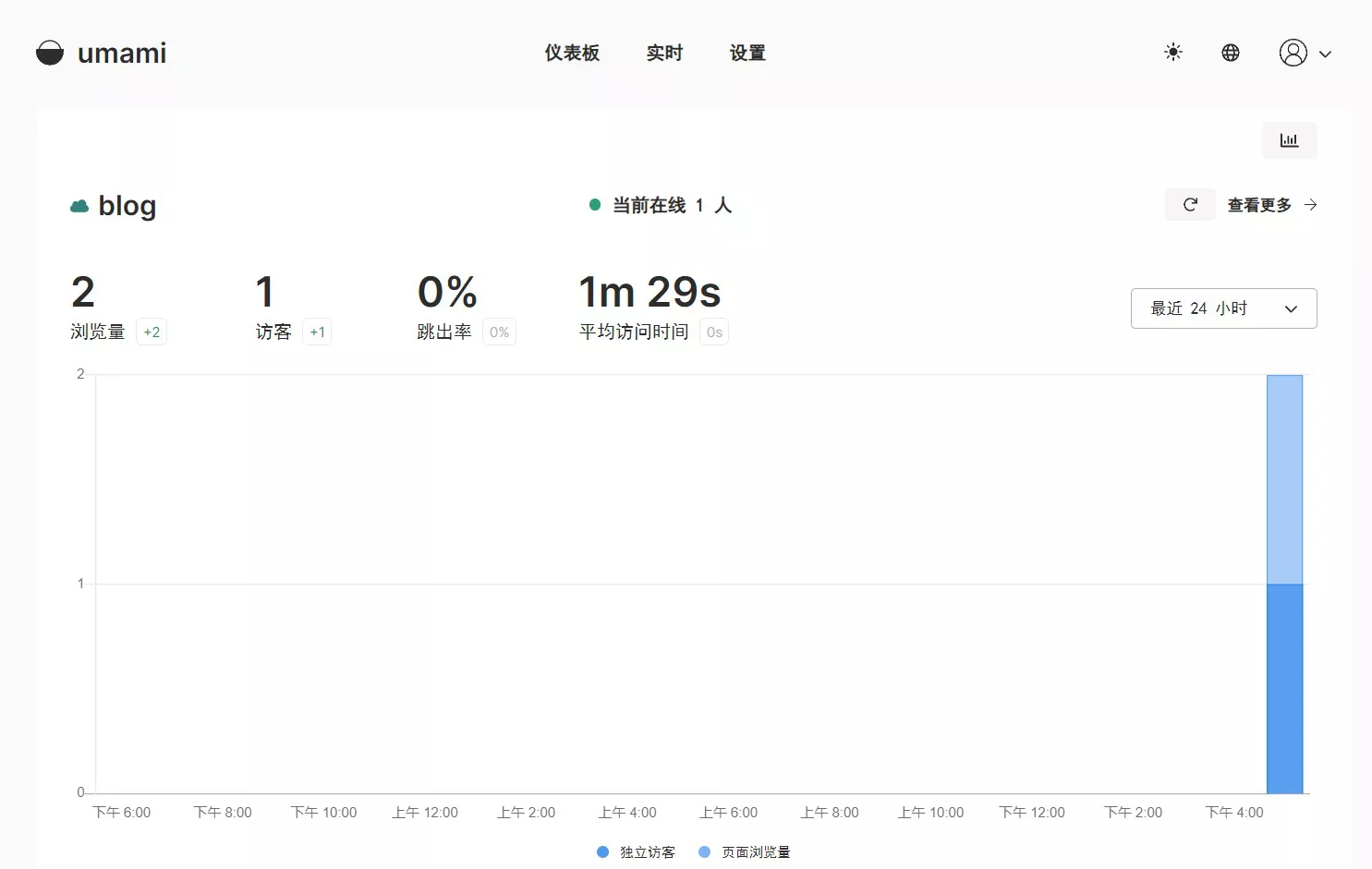
访问统计

这样增加一个访问统计可以看到访问量不是超赞的吗🎈
安装不蒜子
当然是使用个人博客都在使用的不蒜子咯。
在不蒜子的官网可以看到如何进行修改美化之类的。不过嘛,一行字而已,只要搭配主题色就行咯。
打开 layouts\partials\footer\components 下的 script.html 文件扔进去就好。
| |
Copy
然后 layouts\partials\footer 文件夹下的 footer.html 文件中填写
| |
Copy
刷新就好啦。
如果 hugo 主题不一样的话可能没有 powerby,因为这是我使用主题的页脚默认样式。
更新
上网冲浪的时候发现了宝藏 umami,发现 UI 好戳我呀!!果断舍弃掉不蒜子投入 umami 的怀抱 !

UI 还支持中文,简直!简直!!!(冒烟儿
刚安装好访问统计,还没有好友来逛,Google 你快点给我推广😭。装完之后还有一点小插曲:发现虽然配置好了但是打开页面后并没有统计数据,怀疑没有加载。
果断 F12 打开网络模块查看果不其然,哼哼哼。Adblock 会拦截掉 js,(不是,这个 umami 感觉慢小众的叭?你怎么还能检测到嘞?也就是 GA 你会…… 啊!! 我当初为了好玩添加的 GA 也给屏蔽了!WTF😡。果断点开浏览器插件将我网站上的 Adblock 拦截取消。
我怎么会添加那些一点美感都没有的广告嘞?加上统计只是想变得好玩一点啦。
完成咯
超赞!完结撒花🎉🎉🎉
在 @2022 年 9 月 20 日第三篇修改文章时隔半年,博客又有了那些新变化?!闪亮登场!