Obsidian 使用 Webdav 同步
@2022年9月30日 已更新全新的实时同步方案《Obsidian免费的实时同步服务》,快速并且免费,强烈推荐🎉~

Obsidian 使用Webdav同步
因为朋友提问坚果云相关的问题,所以再更新一次!👋
- Obsidian应该已安装Remotely save插件
这里写两种方式
- 坚果云(小白使用方便)
- 自建Webdav (推荐)
坚果云
打开坚果云 - 安全选项设置,在第三方应用管理位置添加应用,这里生成的密码就是使用WebDav方式软件需要填写的密码。

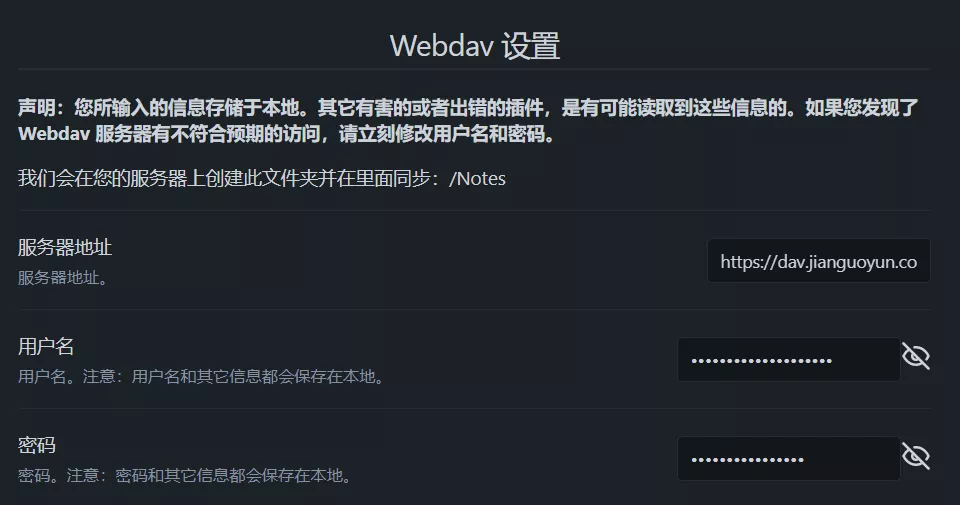
打开设置,将服务器地址、用户名、密码填写完毕即可。😚

这时,点击检查连接,应该会出现很好!可以连接上WebDav服务器的相关提示。这时已经可以不需要任何操作。Obsidian会默认每10分钟同步一次。
⚠️值得注意的是
- 坚果云调用API免费用户的话只有30分钟600次😥(其他Webdav自行查询),短时间同步大量文件出现503错误,然后出现只有文件夹同步的情况。所以短时间内Win10端、iOS端和Android不要一起初次操作同步。
- 每个平台的remotely save插件的默认同步文件夹不一致,需要修改为一致的文件夹。例如:Win10端默认同步文件夹为“Notes”,Android端则是“Note”。
- 更换同步方式时尽量先备份一次完整的文章,并删除其他端的应用数据。如果WebDav为坚果云,请不要短时间内几个设备同时初次同步(会出现第一条的问题)例如:
- 将Win10端的文章先备份到其他文件夹
- 更换同步方式从Onedrive为WebDav
- 检查连通性无误后手动同步一次
- 将Android端清空数据,重新配置后同步
如果不将其他端清空数据,可能会出现各种奇奇怪怪的同步问题!🙃
更新 | 2022-06-30
坚果云在用了一段时间后发现,因为API调用上限太低,(顺带一提,坚果云的付费用户API调用请求也只有30分钟1500次),在文件夹内文件过多时会经常性出现同步503错误,然后在大概半小时内拒绝同步(这个真的受不了)。
假如你写完一篇文章准备出行,结果点一下同步按钮发现无法同步,又或者你文章很多,每次同步都会503错误,这时候的体验绝对是最差劲的😡。所以坚果云不适用于频繁同步的场景。因此更推荐下面自建Webdav方式,没有API调用限制。
等等!!!!!坚果云经常出现503错误可能是我的问题,如果你的Obsidian中绝大部分为文本请忽视我上面的吐槽😭。因为我文章内图片都直接保存在本地,初次同步会上传大量图片🤔,最近将图片全部部署在图床后应该不会有这样的问题。
自建Webdav
这里才用docker compose部署Cloudreve的方式,完成后类似于自建云盘
吕楪的云盘,这是成果💐
如果不想搭建,可以使用我的Webdav服务,私信我哦
可能有蛮多小白,从头开始讲吧!
安装docker相关程序
获取docker
curl -fsSL https://get.docker.com | bash
获取docker compose
sudo curl -L "https://github.com/docker/compose/releases/download/v2.6.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
添加执行权限,并链接到usr/bin
sudo chmod +x /usr/local/bin/docker-compose
sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
查询版本
docker-compose --version
版本输出后证明安装完毕
安装Clouderve
创建目录结构
在你准备安装Clouderve的位置输入以下命令创建目录结构,例如,我在home/wwwroot/cloud.irithys.com目录下执行该命令:
mkdir -vp cloudreve/{uploads,avatar} \
&& touch cloudreve/conf.ini \
&& touch cloudreve/cloudreve.db \
&& mkdir -p aria2/config \
&& mkdir -p data/aria2 \
&& chmod -R 777 data/aria2
编写docker-compose文件
在同级目录下输入命令:
nano docker-compose.yml
新建docker-compose.yml文件,并输入:
version: "3.8"
services:
cloudreve:
container_name: cloudreve
image: cloudreve/cloudreve:latest
restart: unless-stopped
ports:
- "5212:5212"
volumes:
- temp_data:/data
- ./cloudreve/uploads:/cloudreve/uploads
- ./cloudreve/conf.ini:/cloudreve/conf.ini
- ./cloudreve/cloudreve.db:/cloudreve/cloudreve.db
- ./cloudreve/avatar:/cloudreve/avatar
depends_on:
- aria2
aria2:
container_name: aria2
image: p3terx/aria2-pro
restart: unless-stopped
environment:
- RPC_SECRET=your_aria_rpc_token
- RPC_PORT=6800
volumes:
- ./aria2/config:/config
- temp_data:/data
volumes:
temp_data:
driver: local
driver_opts:
type: none
device: $PWD/data
o: bind
按Ctrl+X后输入Y保存。
ports处前一个数字代表你服务器访问的端口,可以修改。后一个数字代表容器内的端口,不要修改。
注意:如果有搭建aria2,可以在RPC_SECRET处输入你的token。
运行与获取账号
初次运行请执行
docker-compose up
在稍稍等待拉取容器后会自动执行,直接将管理员账号与密码输出在控制台上。记录账号密码后就可以直接按Ctrl+C退出控制台。
容器操作
使用以下命令进入后台运行模式。
docker-compose up -d
如果要取消容器执行,输入
docker-compose down
应该除了更新容器或者修改容器配置,没人会取消执行吧🤔
如果此前已经拉取 docker 镜像,使用以下命令获取最新镜像:
docker pull cloudreve/cloudreve
使用Nginx反向代理端口
在创建站点后打开nginx的站点文件,我的文件为cloud.irithys.com.conf,在server监听端口为443的配置中添加:
location / {
proxy_pass http://127.0.0.1:你的端口号;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
重新载入Nginx配置:
nginx -s load
创建Webdav账号
打开你的网站登录。

输入你在上一节保存的账号密码。
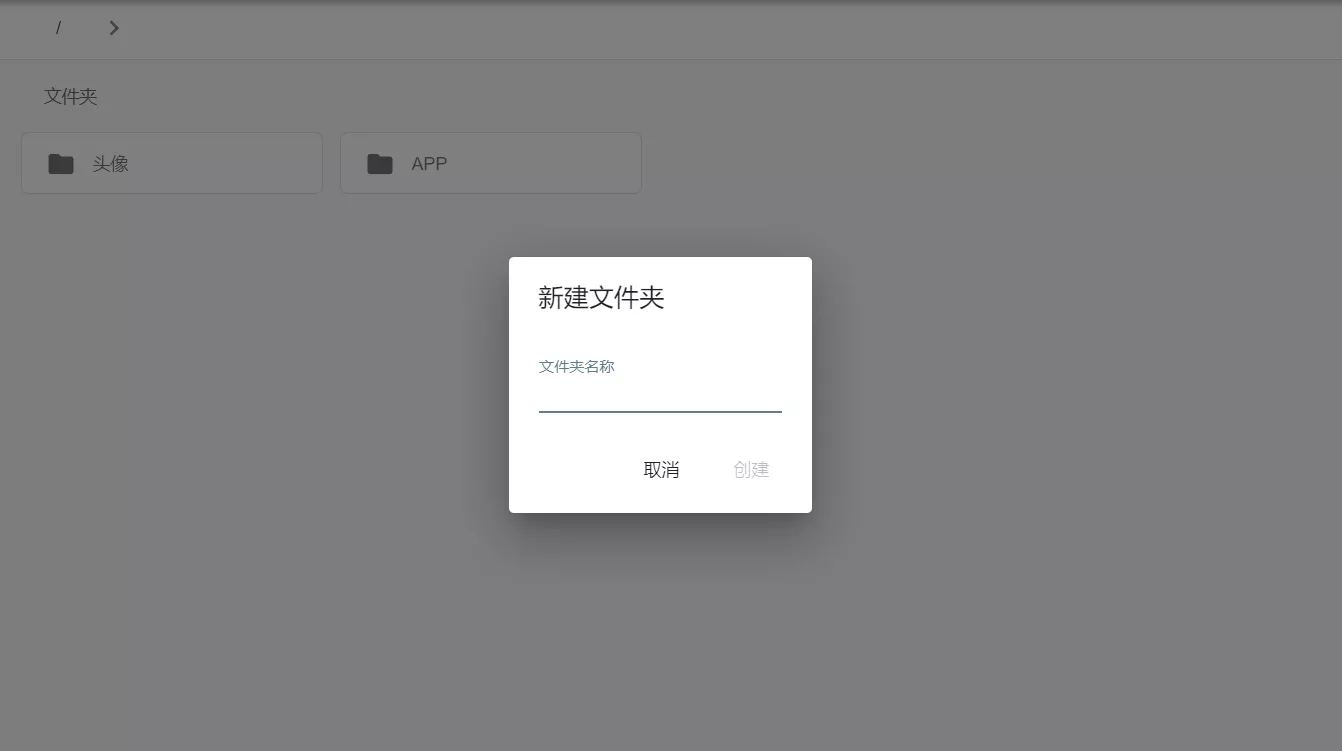
登录后在云盘根目录右键-创建文件夹,新建一个文件夹用来存放WebDAV同步的文件,我这里的文件夹名称为“APP”。(当然也可以不建文件夹,直接进行下一步,不过会把目录搞的很乱🙃)

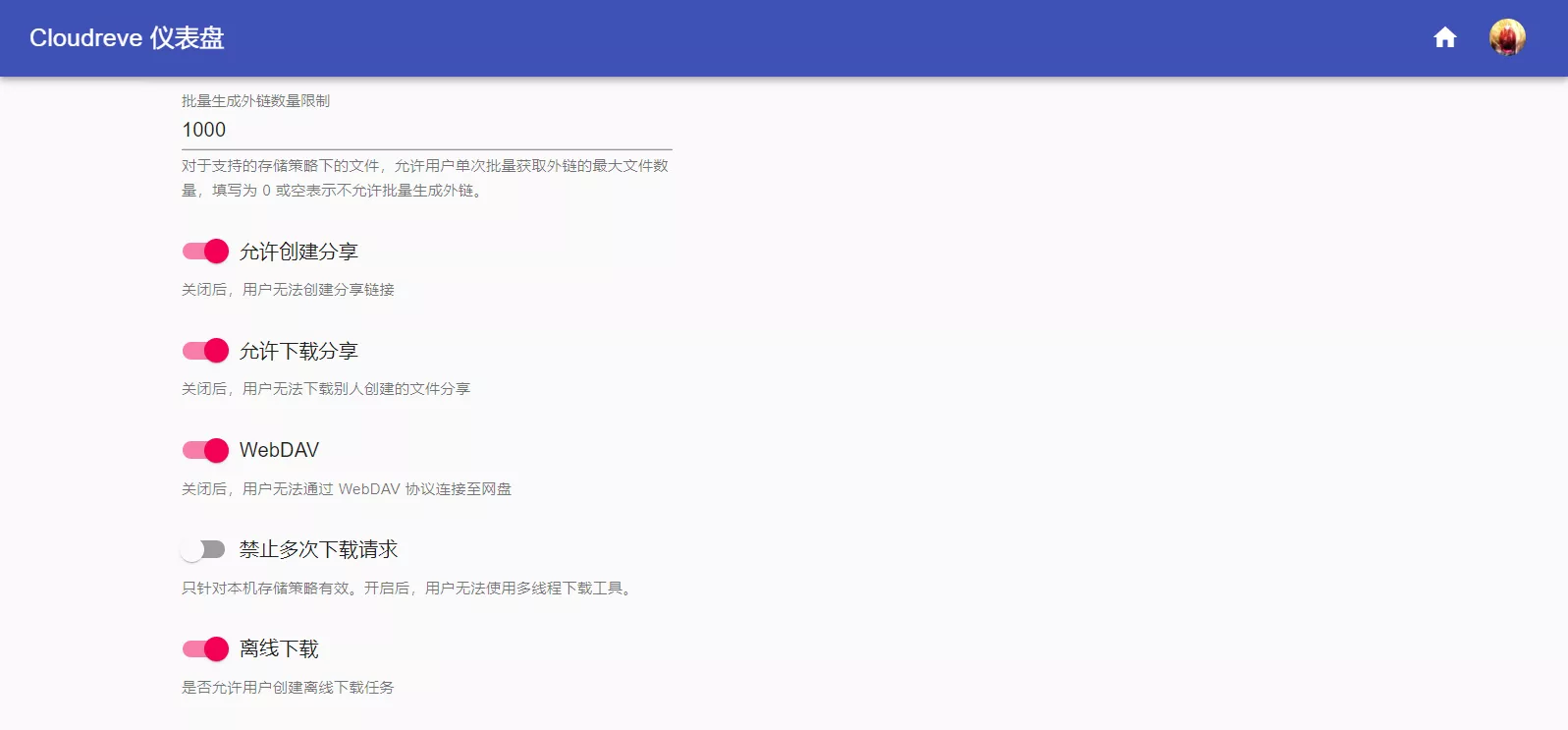
点击头像-管理面板-管理员,点击右侧的铅笔图标进行设置。

注意这里WebDAV要处于开启状态,点击下方保存。题外话:这里可以开启直链分享,在Markdown中插入图片可以直接使用自建云盘的链接。
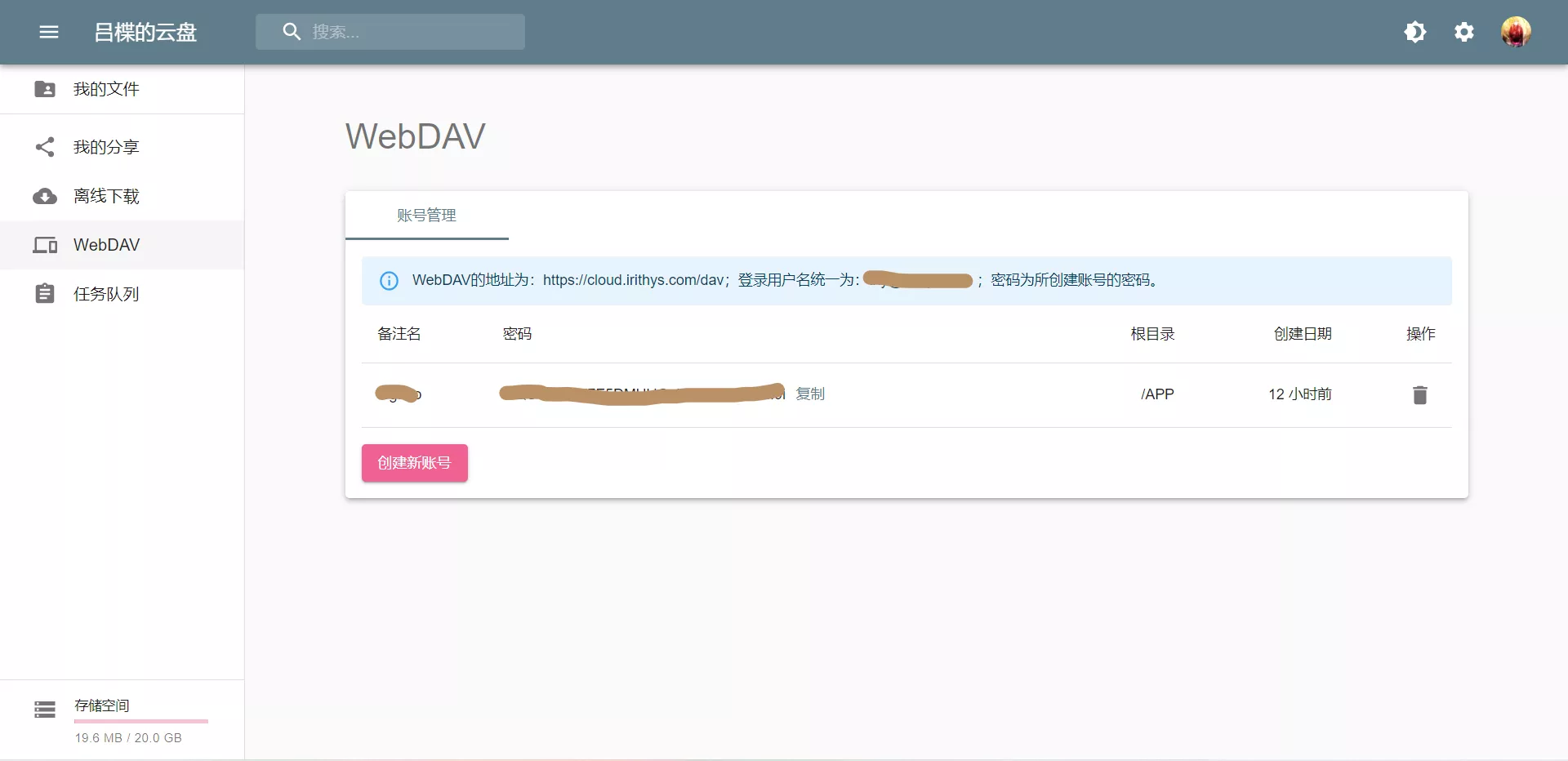
返回云盘主页,点击选项卡WebDAV后,点击右侧创建新账号。输入备注名称与刚刚新建的目录位置后保存。

这里就是你新建的WebDAV账号密码了!
在Obsidian中的操作和上一节#坚果云中的操作并无二致。

当然,因为自建WebDAV的原因,API调用完全没有限制,可以将自动运行调整的稍微频繁点,并且将进阶设置中的并行度调高点以增加同步速度。但是要注意的是请在Clouderve的控制面板中设置好相关参数。
完结撒花🎉🎉🎉🎉