使用 npm 加速静态资源
小声哔哔
jsdelivr好像有点慢,国内经常无法访问到。一通搜索后发现可以使用npm上传🥳,然后使用公共npm的CDN方式进行访问。
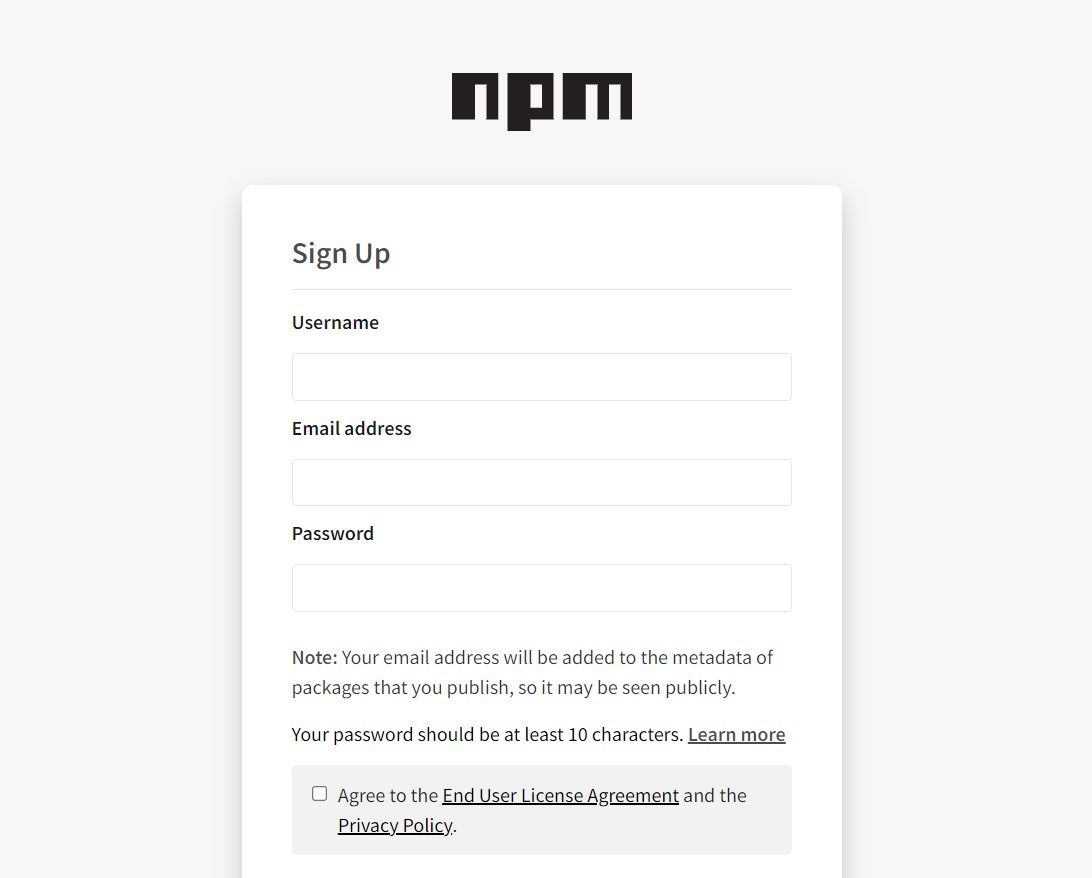
注册npm账号
登录npmjs.com,点击右侧的signup注册。

本地操作
打开本地终端,新建文件夹作为npm本地仓库,并进入文件夹
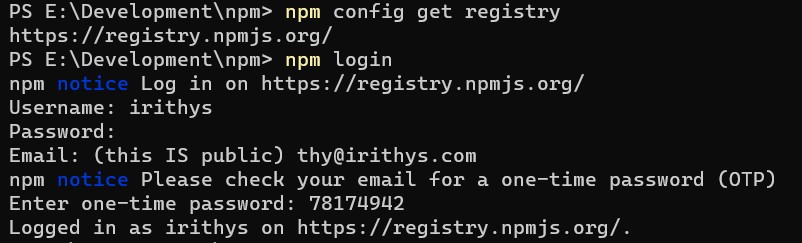
检测仓库源是否为npm官网源:
npm config get registry

如果不是上图的源,需要自行切换回来。
本地登录:
npm login
输入账号密码,如果是新注册的账号,会向你的注册邮箱发送一次性验证码邮件。提示登录成功即可。

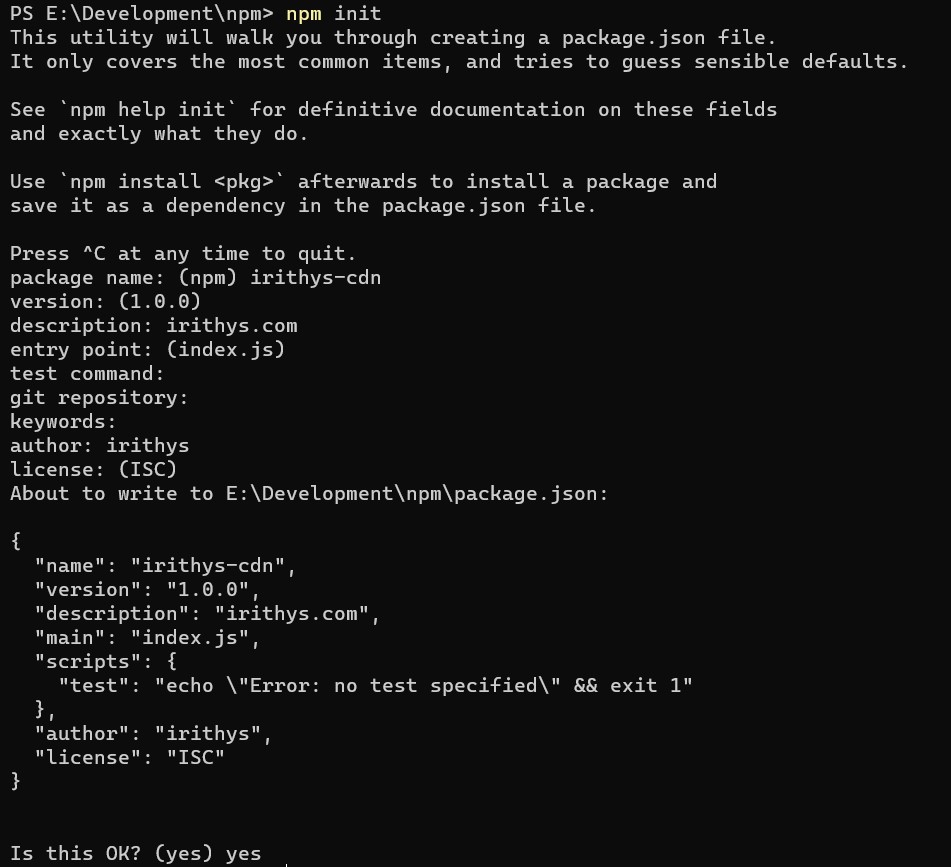
这里全部填写完毕后仓库生成完毕。可以在本地添加任意资源咯。🎉
注意:会在仓库根目录下生成package.json文件,不要删除!!
推送文件
在本地仓库文件夹中打开终端,输入
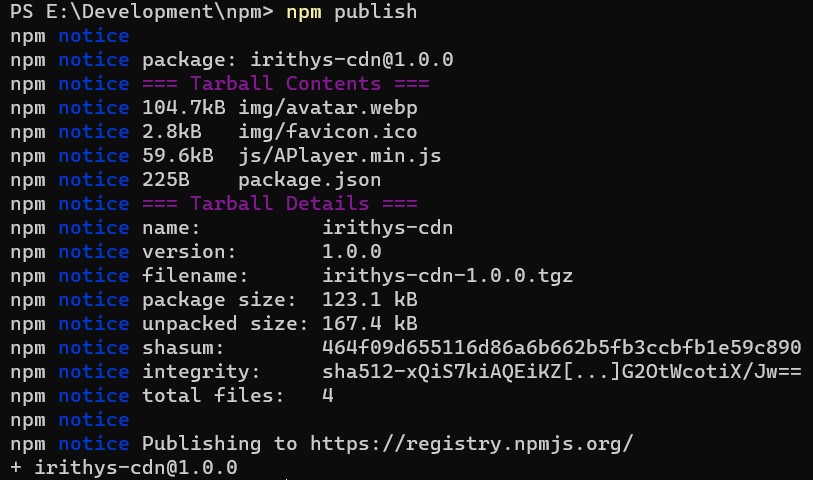
npm publish
向官网推送。

打印如上信息即为推送成功。
如果要需要再次添加文件,需要在根目录下的package.json文件中修改版本号,再次推送。

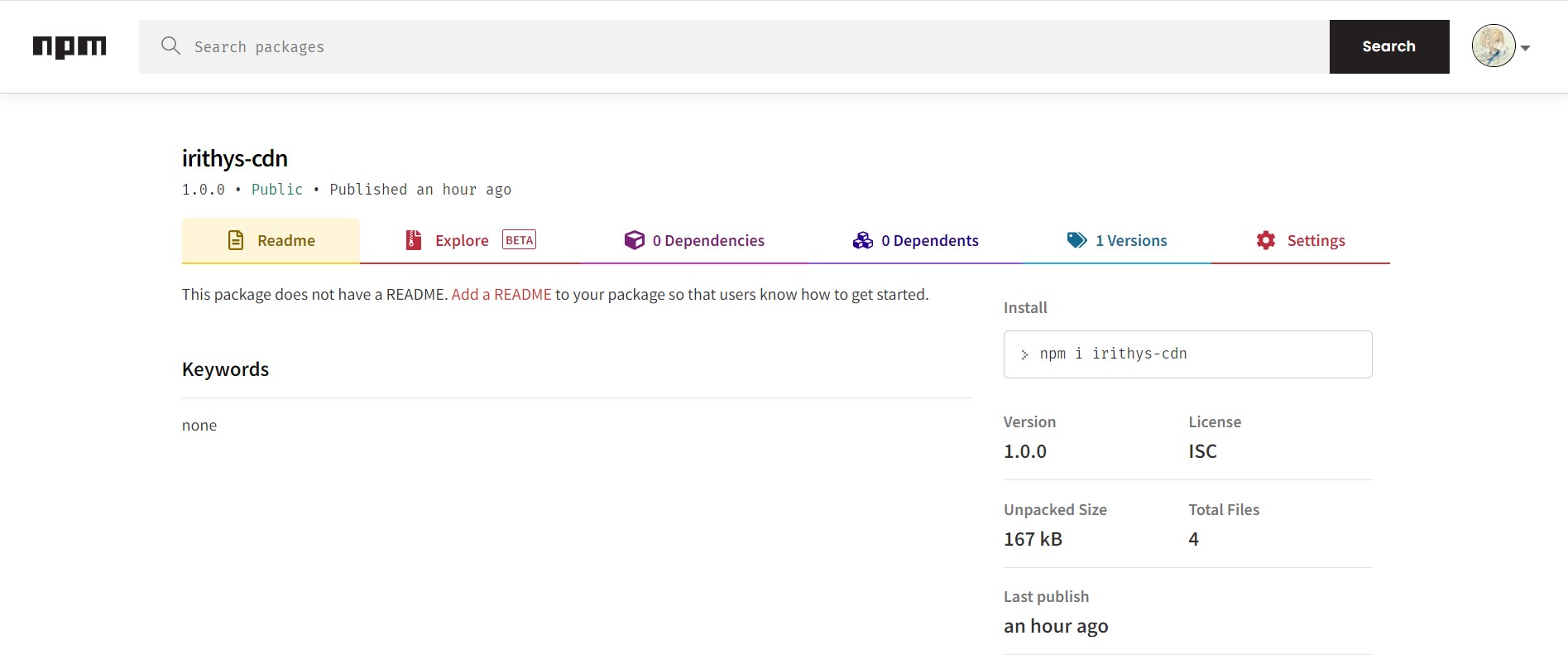
推送成功后可以在官网找到你推送的包。
使用资源
想要使用已推送的文件有几种方式。
比如下面这张图片:

- jsDelivr
这是最常用的方式吧。
https://cdn.jsdelivr.net/npm/仓库名@版本号/文件路径- 饿了么cdn
国内首选!
https://npm.elemecdn.com/仓库名@版本号/文件路径应该还有好多,但是就不一样列举咯。
完结撒花🎉🎉🎉