搭建一个好玩的 RSS 订阅网站
原因
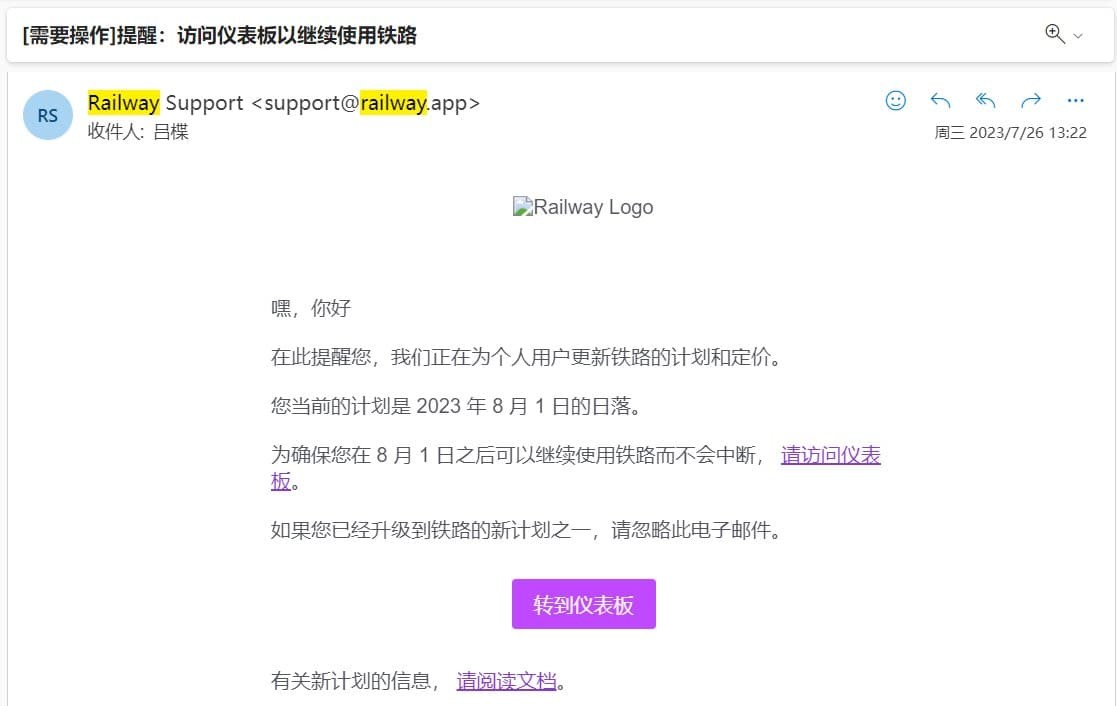
去年使用过Railway.app搭建过Bitwarden玩,但是出于安全问题的考量,担心自己的密码放这里,万一无法连接服务器,那岂不是自己的人生会爆炸💥?思前想后还是转移到了官方服务上。这里搭建的小玩意儿放着不用,但最近发现railway给我发邮件,不会吧?!我的开发者计划要被降级啦?!有点不舍...又一个长久使用的免费平台将要失效了吗😭?担心一直运行的Bitwarden会产生付费,只好上仪表板看一下用量情况。

Bitwarden服务用不到诶,要不删掉算啦吧🤔,自己不用,还占着railway的资源有点难为情。删除完了又想:想想自己还有什么好玩的东西可以扔Railway上来。哦,有啦!我的RSS!!RSS好久没用过了。这么才想起来,完全是因为这是被创造的需求😖:因为想要创造它,所以才想使用它。
选择
自己在去年使用过项目rss,还用过freshrss,那么,理所当然的就是...不用这些啦👍!想到前几个星期自己在手机上发现一个很简洁漂亮的RSS阅读器,好像可以连接到Miniflux?自己好想试一下!那么就用这个啦😊~
搭建
准备:我们需要有一个Github账户,并在之后注册Railway与Supabase。
创建仓库
创建一个存放miniflux的Dockerfile文件的仓库。
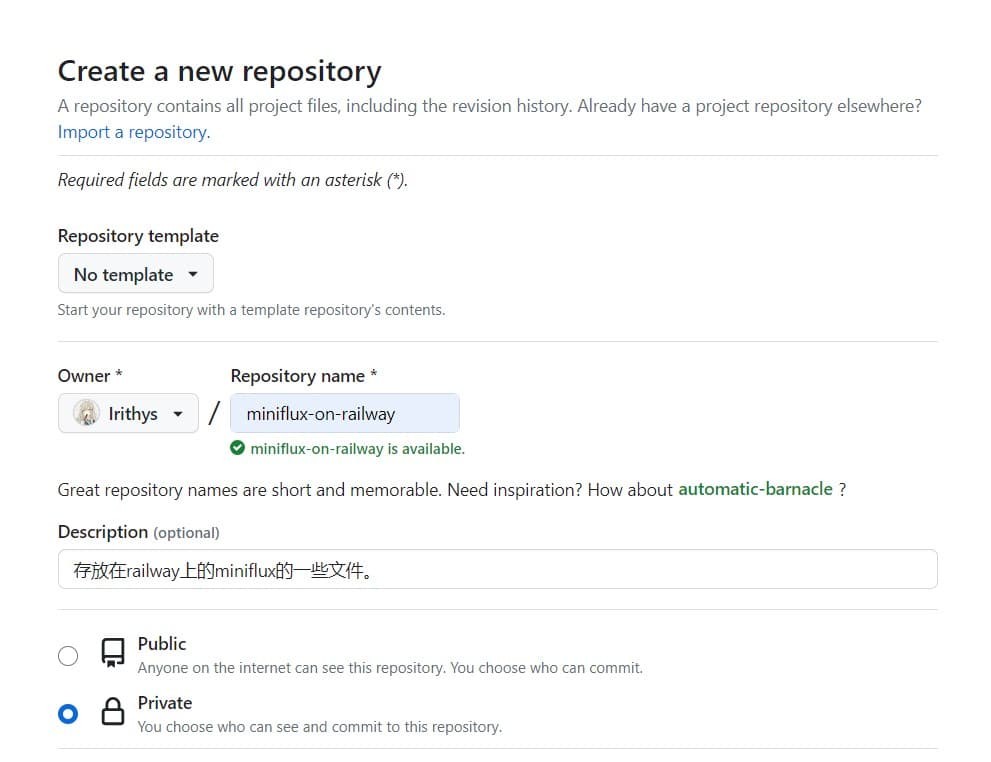
点击这里在Github上创建仓库。

参数设置:
Description可以不写。仓库可以向我一样选择私有仓库:毕竟这些代码对开源社区一点帮助也没有😶。
下方的Initialize this repository with:中的Add a README file打上对勾,生成README.md文件:这是因为不生成这个文件,后面的仓库主页会提升你克隆仓库执行一大段代码,我😵💫完全看不到一些网页创建文件的按钮在哪里。
再下面两个选项是添加忽略文件与许可证的操作,我们保持默认就好啦😶!
点击Create repository创建仓库。
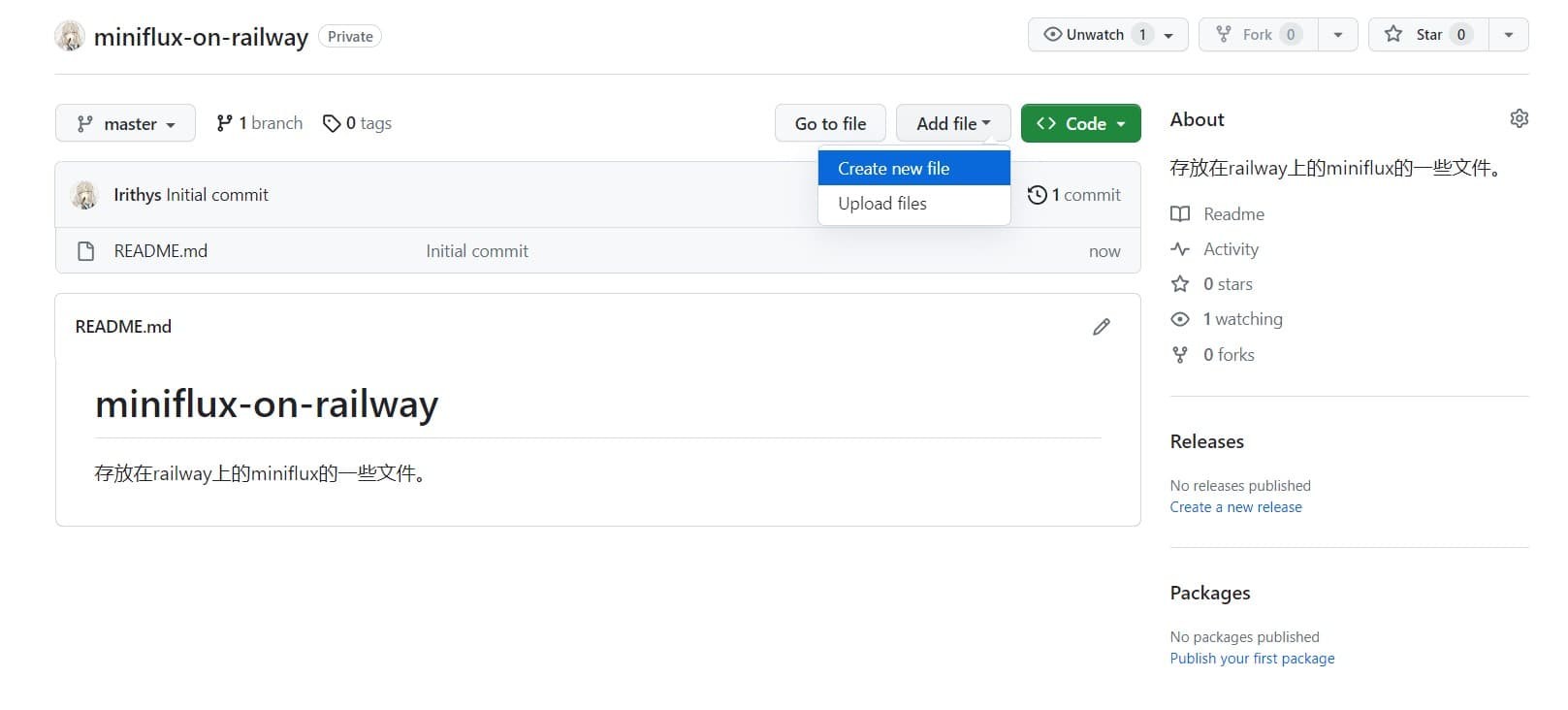
创建文件
在仓库的Add file按钮点击,在点击Create new file创建文件。

文件名Dockerfile,内容:
FROM docker.io/miniflux/miniflux:2.0.46
点击Commit changes保存修改。
没错!只需要一行代码!这是因为Railway原生支持Dockerfile,我们只需要创建一个Dockerfile文件让Railway读取到项目信息进行编译就好。
创建数据库
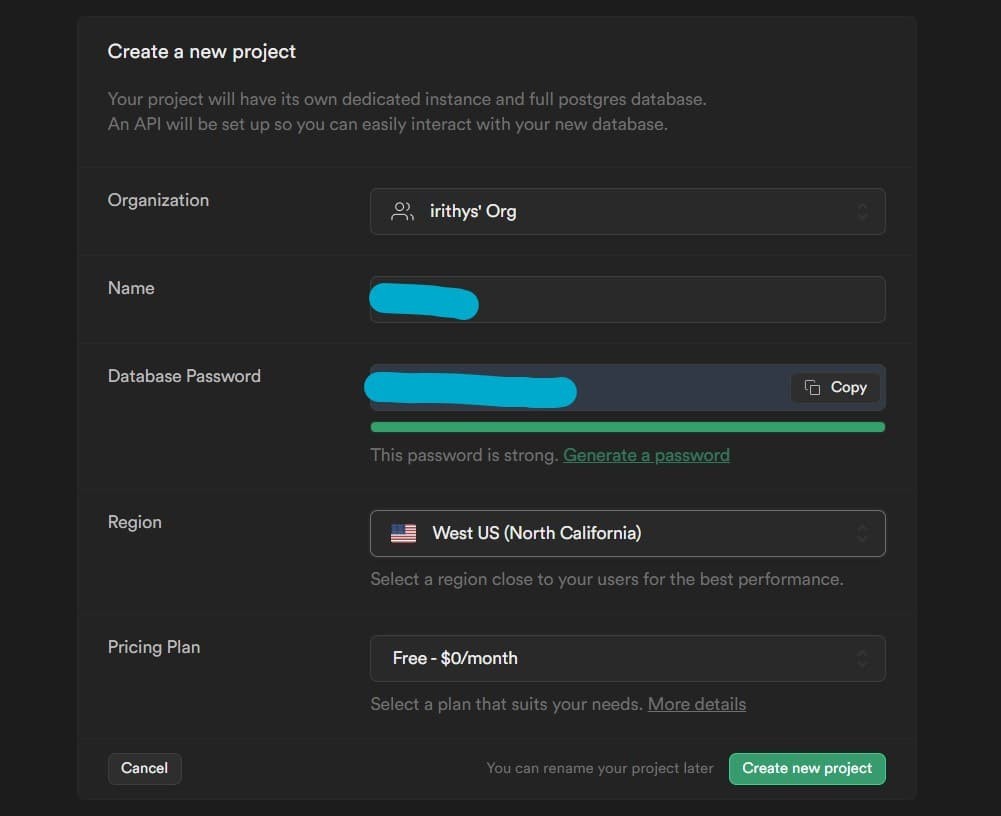
打开Supabase,可以使用Github账户直接登录。使用Supabase的原因是这家可以免费创建两个PostgreSQL数据库,正是我们要搭建的Miniflux需要用到的数据库,好巧呢😑(捧读)~~

这里创建的密码一定要记住,因为Supabase不会在任何地方显示你的密码。如果忘记只能在项目的设置中重置密码。位置尽量选择美国,因为Railway.app的服务器在美国西部俄勒冈州,最起码我是如此。这样Miniflux和数据库的物理距离近一点,对数据库的读写操作也快些😁。
点击Create new project后稍等几分钟,然后点击项目中左下角的齿轮图标打开设置。点击Database项,忘记密码的朋友可以点击Reset database password重置密码。我们的数据库连接在下方的Connection string中,点击URL,会显示形如:
postgresql://postgres:[YOUR-PASSWORD]@example.com:80/default
这样的连接,拷贝一下将[YOUR-PASSWORD]替换,下一步会用到。
环境变量
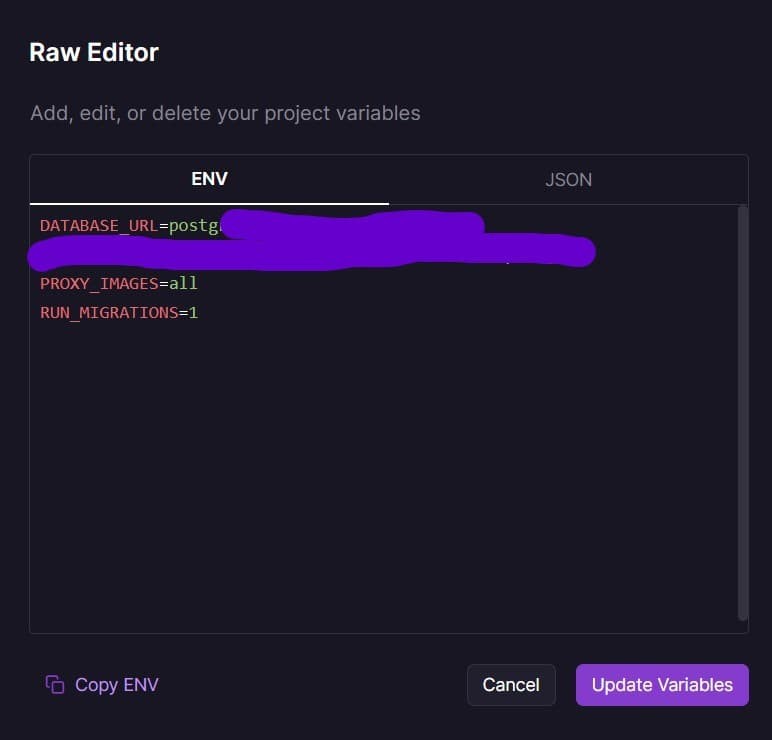
点击项目打开,然后选择Variables项打开,再点RAW Editor打开环境变量编辑器,输入:
DATABASE_URL=你的数据库链接,“创建数据库”那一节拷贝的那个
PROXY_IMAGES=all
RUN_MIGRATIONS=1
BASE_URL=https://域名,“域名”那一节拷贝的那个
注意,环境变量里的BASE_URL必须像上面这样加上http或https,不然会出现[FATAL] config: invalid BASE_URL: scheme must be http or https这个错误😥。

点击Update Variables保存,Railway会自动重新部署,我们座和放宽时的错误会已经修复。
在Deployments中当前部署的任务背景色变成绿色时,代表部署成功😋,这时候就可以打开域名访问啦🎉。

但是我打开域名页面后大眼瞪小眼看了许久,很确认自己并没有设置过什么用户名和密码🤨,那怎么办呢?没办法,只能翻翻官方文档咯。
发现官方文档中有CREATE_ADMIN、ADMIN_USERNAME与ADMIN_PASSWORD这几项可以配置。
那么再次打开环境变量编辑器,追加:
CREATE_ADMIN=1
ADMIN_USERNAME=管理员名字
ADMIN_PASSWORD=管理员密码
保存后再次触发自动部署,稍作等待后打开网页,登录成功😎~
设置
打开Miniflux后,可以在设置中修改为中文。推荐将设置中的文章排序由旧->新修改为新->旧。

看起来还不错?蛮干净的。作为一个RSS获取工具他能做到的已经做到了。

文章页面看着也还可以。足够日常使用啦!
设置中的集成导航栏里我观察到还支持Fever、Google Reader、Pinboard、Instapaper、Pocket、Wallabag、Notion、Nunux Keeper、Espial、Linkding、Telegram Bot、Matrix Bot。好多我都可以用到诶!将来一定会再出一篇文章来讲这些如何玩😊。
Android端
你以为这就完了🤔?怎么可能😏!!!毕竟费这么大事情就是为了打开个网页看自己博客有没有更新的?!那我直接打开博客看看不就完了?一个RSS做这么复杂做啥子嘛。当然是...这里隆重请出新闻应用🎉🎉🎉


挺好看的对吧!重点是,可以直接在手机上添加RSS源,并且直接和咱们搭建的Miniflux云端同步!!!在手机上添加删除源后可以直接同步到云端🤩,我的天,太赞了好嘛!对于多持设备的人来讲简直是福音😎。但还有一些RSS获取信息软件的常见Bug:无法正确显示博客内一些短代码样式。但瑕不掩瑜,这样看博客信息真的很方便诶。
最后讲一下,开始用RSS获取消息的朋友们,不要忘记来博客评论😭。