从 Hugo 迁移至 Ghost 后我都做了什么
迁移到新的博客系统Ghost上,好似拿到了新玩具⛷️!东瞧瞧西瞅瞅,哪里都透着一点新鲜气儿。将界面与各种功能品鉴一番后,剩下需要迁移的文本内容堆积着,让我不仅又是一阵头疼:
“啊,怎么还要做这么多的事情啊。”
作为能把5分钟前还在和我讲话的人的面孔忘记的失忆症患者😨,我还是得写点东西做个备忘,认真贯彻“好记性不如烂笔头”的传统精神,以免忘记对Ghost动过什么手脚,防止玩脱了博客出错,那乐子可就大了😭。
先讲下都做过什么吧🤗:
- 设置Ghost管理面板相关内容
语言、元数据、更改博客的图标、开启搜索、公告栏、订阅、邮件相关(设置事务邮件与时事通讯)、代码注入、更改Waline评论系统、新链接页面打开、修改路由与重定向。
- 主题修改
使用的主题在中文状态下依然有部分英语,主要是时间格式的问题。(略微修改,先这样用用吧)。看着别的朋友的Ghost主题都好好看,但是在官方一看,哇,好贵!😖买个主题的授权,域名都能续费好多年了嘞🧨。
Ghost 安装与部署就不写了,毕竟一搜一大堆。
Ghost 管理面板
Ghost管理面板即Ghost Admin,是后端点击下方齿轮后的设置内容。
语言
在Publication Language出设置语言为zh,这是Ghost官方的简体中文代码,而不是zh-Hans,好奇怪🤔。
zh.json,与Ghost官方保持一致。图标
在一些无版权网站上随便找了一个花儿的图标,稍微修改下尺寸便匆匆上架。还是感觉不够好看呀,以后再改进改进!有朋友会做图标吗?👀
开启搜索
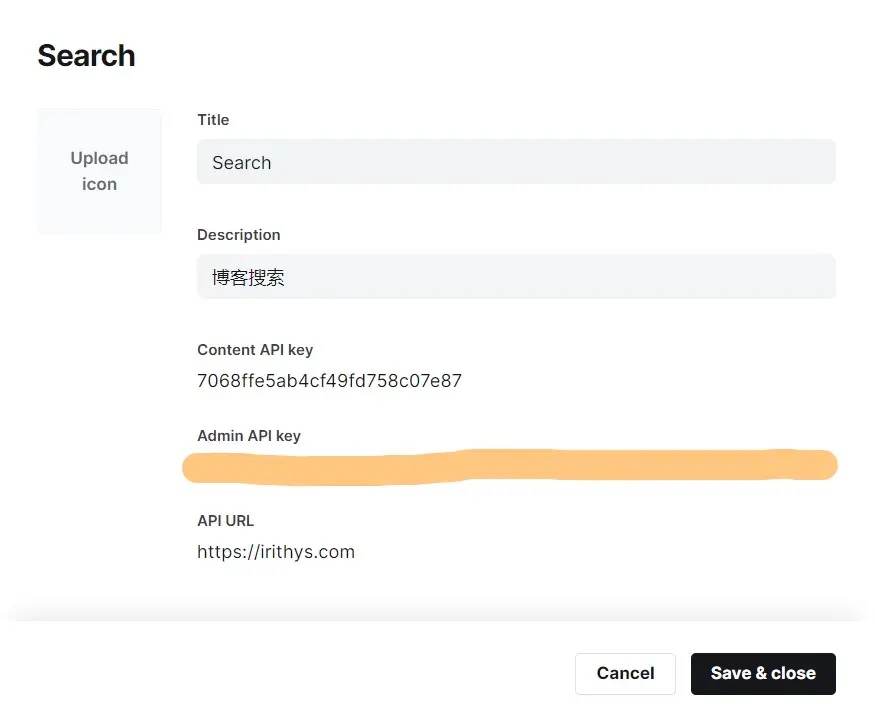
在Advanced处的Integrations打开Add custom integration,输入名字后复制Admin API key处的内容,再点击Design & branding中的Customize,在Site wide处填入Search API key下的输入框保存激活。

公告栏
Announcement bar即为公告栏,是我在Ghost中最喜欢的功能之一🎉。在自定义内容后会在博客全部页面的最上端出现一个小小的横幅来提醒来到博客的朋友。

这里我没有修改,不过想要修改的朋友可以参考Ghost官方修改教程来做个更漂亮的!

邮件系统
Newsletter的中文名字是时事通讯,不过讲中文的感觉好奇怪:这个名字英文听到的频率总比中文时候多😐。
因为邮件广告的泛滥,现在还支持群发邮件的厂商已经很少了!微软、谷歌等通过SMTP群发邮件会有极大的概率封禁。所以Ghsot也开始背靠邮件方面的“大厂——Mailgun”实现这个功能:Ghost中的邮件群发深度绑定Mailgun,所以在Ghost中实现时事通讯功能,我们只能通过注册Mailgun🤐来解决。
当然,还有一种我从使用Hugo博客时期想到的解决方案,那就是依然检测RSS变动,使用Zaiper联动Mailchimp解决,具体可以看我的《静态博客添加 Newsletter 的几种推荐方案》这篇文章。

如果不使用Zaiper,那么还可以自建Listmook,但这种方案推荐使用域名邮箱和服务器(不过Listmook可以使用Railway搭建)。
注册Mailgun
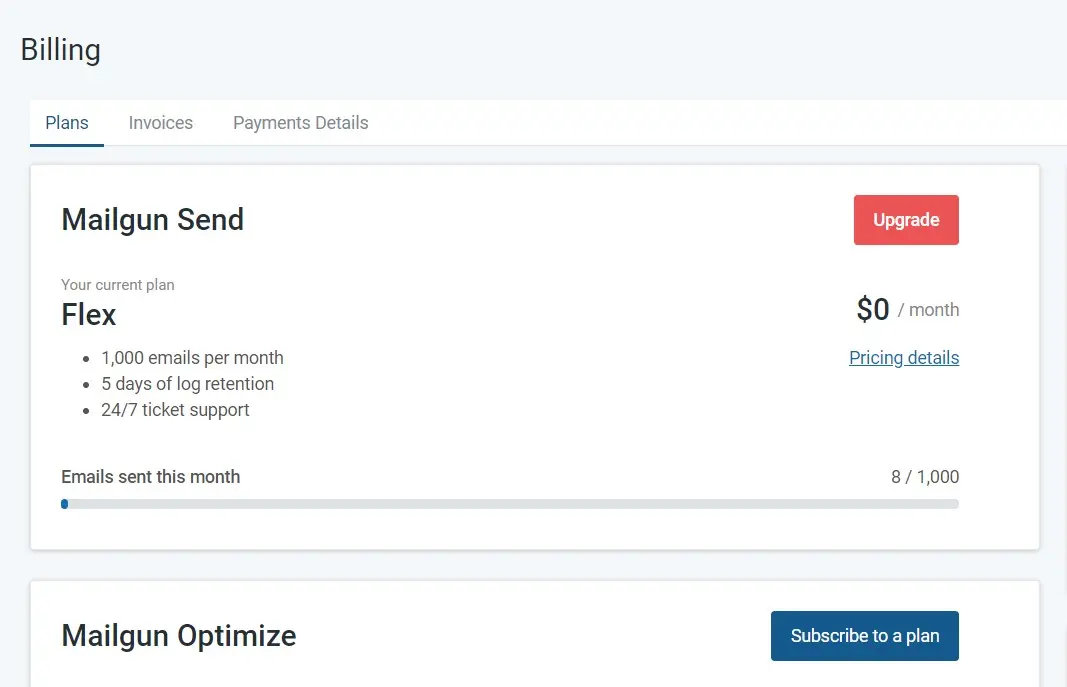
Mailgun现在每月免费邮件量从5000降至1000。唉,要是老用户就好了😭,还是原来的5000封邮件量限制。这里还有坑,大家需要注意!虽然pricing中有尝试免费计划的选项,但注册后是默认开启的一个月的Foundation计划!!在一个月后会从你卡中扣款!我在去年注册Mailgun时没有注意到这个问题,打开Mailgun的仪表板发现账户被冻结,并且有一张35美金的账单时才发现!幸亏外币卡我都是随用随充的,里面只有剩下的几美元,扣款失败哈哈哈。
所以我们需要:在注册后打开订阅计划页面,手动降级到FLEX计划。

点击降级后会在下面提示你下个月是FLEX计划,在下个月后会变成上面这张图的样子,就不怕扣费拉🥳!
配置群发
在仪表板 点击 senging后domains中点击Add New Domain,绑定mg.域名.com(或其他域名,Mailgun推荐使用mg子域名),Domain region选US或EU都可以,我是US🎉,然后再DNS服务提供商那里修改为Mailgun要求的指向内容。
点击右上角账户,选择API Security,在Mailgun API keys 处点击add new key,复制并保存API Keys。
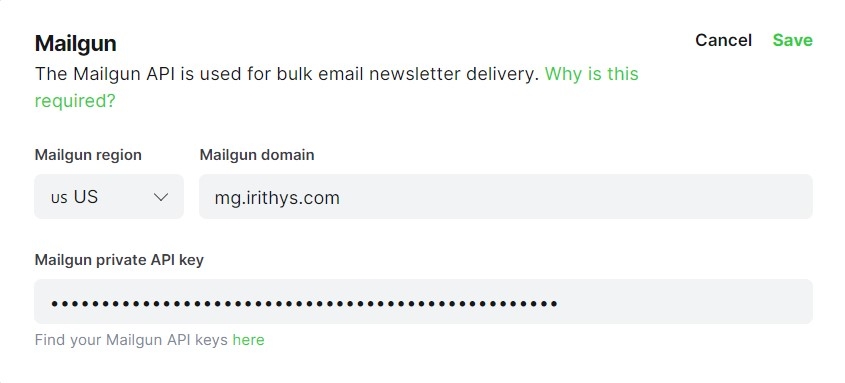
登录Ghost后台,打开Mailgun settings,点击edit更改。
Mailgun region-选择位置,Mailgun domain-你刚才设置的域名,Mailgun private API key处填写Apikeys内容,点击保存即可。

事务邮件
事务邮件是指博客上的注册、评论、订阅成员的通知。
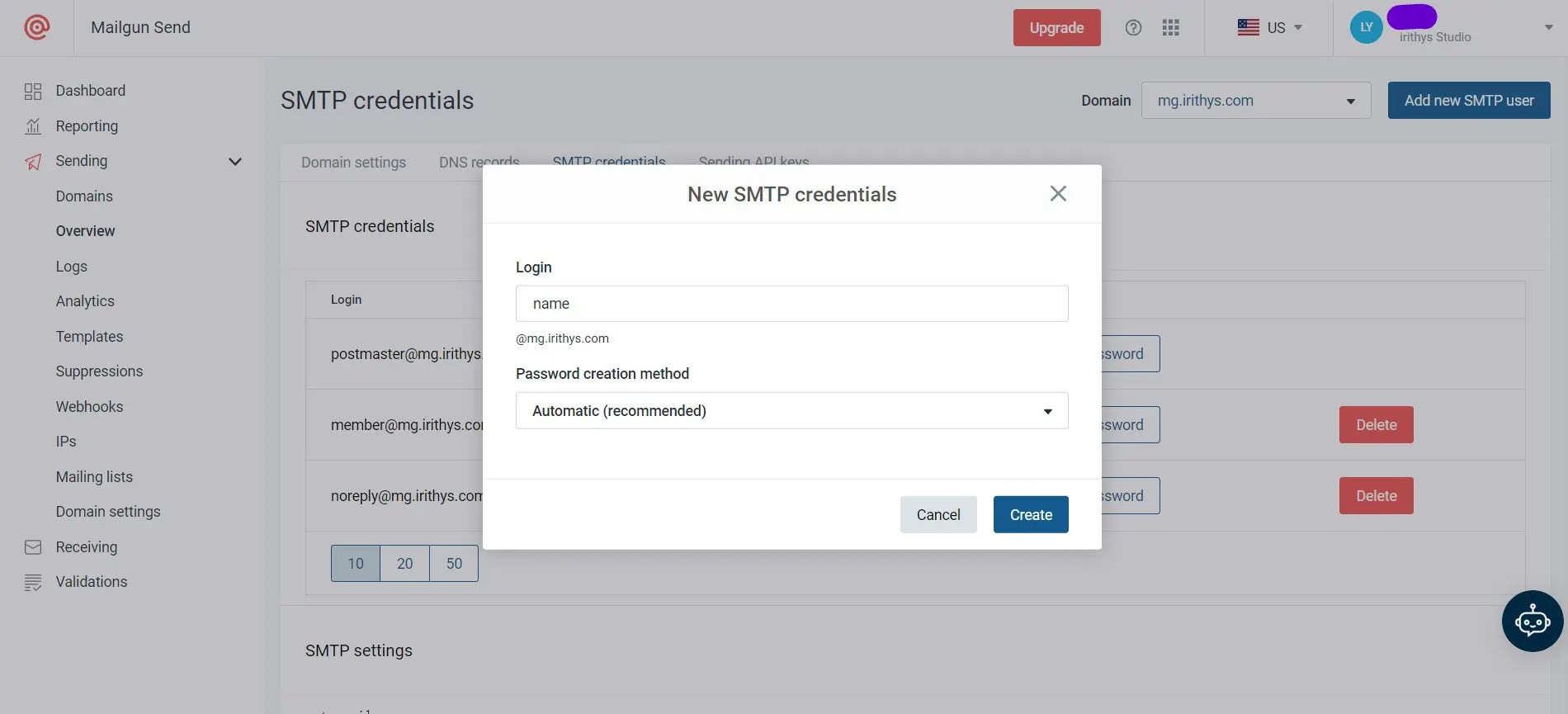
在Mailgun控制台打开Domain Settings-SMTP credentials,点击右上角的Add nwe SMTP user 输入名字,添加完成后右下角会出现提示框,在其中复制密码保存后关闭窗口。

登录服务器,打开Ghost的配置文件config.production.json:
nano config.production.json修改为:
"mail": { "transport": "SMTP",
"options": {
"service": "Mailgun",
"auth": {
"user": "你设置的SMTP账户",
"pass": "你复制的SMTP密码"
}
}
},
保存后,ghost stop 停止运行,然后ghost start重新启动就好啦。
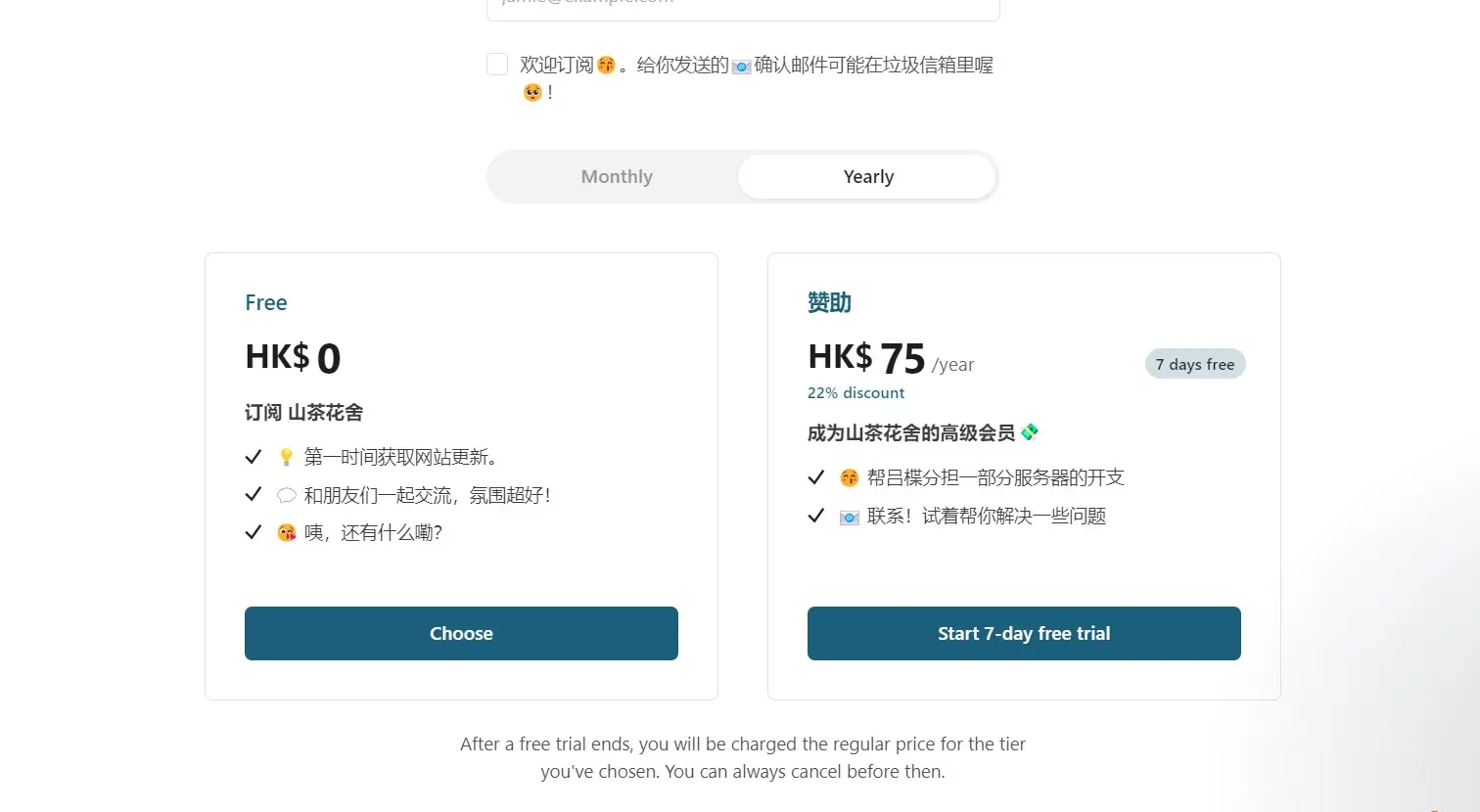
订阅计划
我一直特别好奇Ghost中此功能是如何运行的,毕竟能接入一个支付系统真的是太酷了!

不过我没有使用护照页注册成功并连接到Ghost了,这里不做详解,毕竟要解释的内容太多了😭!如果有需要的朋友可以评论区或通过联系方式告诉我,如果需要开启方式的人比较多,我可以单独写一篇激活方式的文章🤔。
代码注入
添加google分析、prism.js代码高亮、umami分析、新链接页面打开、更改Waline主题色、修改路由与重定向等一大堆内容!
代码注入在Ghost控制台最下面,Code injection处点击edit编辑。
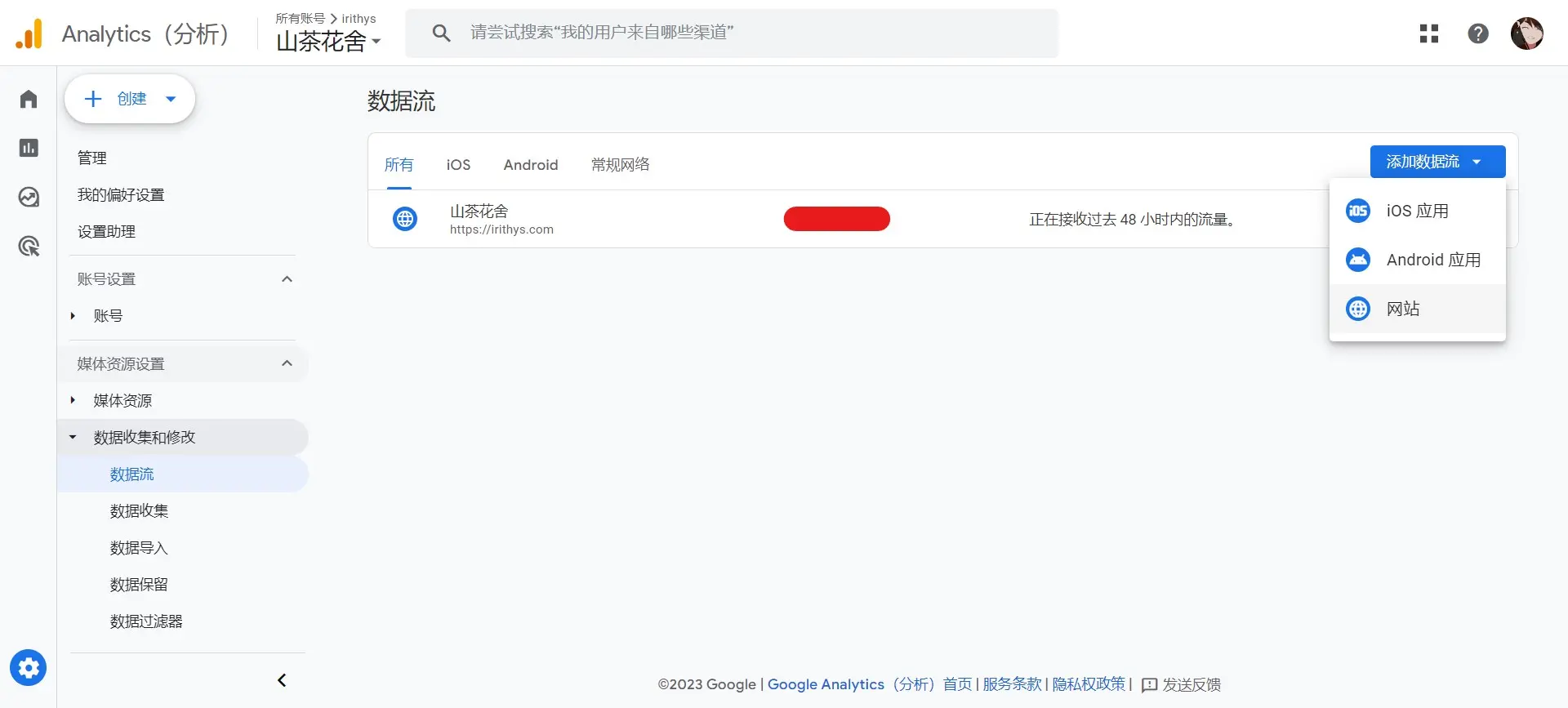
添加Google分析
在Google分析处添加账号与媒体资源名称后,点击“数据搜集和修改”,打开数据流点击添加,类型选择网站,在设置完毕后找到追踪代码拷贝。

然后将代码粘贴于于代码注入的Site header处(分析类JS推荐在header),等一段时间Googke分析首页就会出现内容拉😎!
代码高亮
在初次测试Ghost的各项功能时,我神奇的发现Ghost竟然没有原生支持代码高亮功能,我的天哪!这都2023年了喂😕。
不过没关系,只要有搜索引擎,一切事情都有解决办法🤭:在Ghost官方教程中有写如何设置使用Prism.js。
在代码注入的Header处加入内容:
<!-- prism.js -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/themes/prism-tomorrow.min.css" integrity="sha512-vswe+cgvic/XBoF1OcM/TeJ2FW0OofqAVdCZiEYkd6dwGXthvkSFWOoGGJgS2CW70VK5dQM5Oh+7ne47s74VTg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/toolbar/prism-toolbar.min.css" integrity="sha512-Dqf5696xtofgH089BgZJo2lSWTvev4GFo+gA2o4GullFY65rzQVQLQVlzLvYwTo0Bb2Gpb6IqwxYWtoMonfdhQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
在Footer处加入内容:
<!-- prism.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/components/prism-core.min.js" integrity="sha512-9khQRAUBYEJDCDVP2yw3LRUQvjJ0Pjx0EShmaQjcHa6AXiOv6qHQu9lCAIR8O+/D8FtaCoJ2c0Tf9Xo7hYH01Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-SkmBfuA2hqjzEVpmnMt/LINrjop3GKWqsuLSSB3e7iBmYK7JuWw4ldmmxwD9mdm2IRTTi0OxSAfEGvgEi0i2Kw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/toolbar/prism-toolbar.min.js" integrity="sha512-st608h+ZqzliahyzEpETxzU0f7z7a9acN6AFvYmHvpFhmcFuKT8a22TT5TpKpjDa3pt3Wv7Z3SdQBCBdDPhyWA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/copy-to-clipboard/prism-copy-to-clipboard.min.js" integrity="sha512-/kVH1uXuObC0iYgxxCKY41JdWOkKOxorFVmip+YVifKsJ4Au/87EisD1wty7vxN2kAhnWh6Yc8o/dSAXj6Oz7A==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
保存后就实现了代码高亮的功能拉🎉!而且我贴心的帮你们找到了prism.js实现右上角复制代码的功能,不用再添加额外的代码咯~快谢谢我😋。
在这之后,Ghost的编辑器内输入代码片段时,在右上角的框内填写代码类型,如:html。脚本会贴心的在加载代码片段时只自动加载html格式的代码高亮,加快页面载入速度🥳。
评论系统
Ghost评论系统还是不够完善,本来想试试的,但是用了几天发现有下面几个问题:
- 国内网络环境加载缓慢,极端慢🙃!(这个通过cloudflare或国内CDN可以一定程度上环节)
- 不能使用表情包:这绝对不能忍🤬!我那么多可爱的表情全浪费了吗?
- 评论通知频繁🤫,一个朋友对另一个朋友做出的评论我也会接到通知,不符合逻辑。况且Mailgun每月只有1000封邮件的额度,担心评论系统也使用Mailgun发送邮件会用超免费额度🥺。
不甘心的我在网上高强度搜索,决定在下面几种评论系统选一个比较合适的:
Cusdis:超级轻量,但没有表情包。
Artalk:进去官网就看到文档下面的评论显示404,离了个大谱,信心丢失。
twikoo:各方面都可以,但为什么不选Waline呢?
Waline:还是用原本采用的吧,路径依赖也是蛮好的。还可以试着导入以前的评论。
想了想,还是用回Hugo上经历许多考验的Waline吧。评论系统是在Vercel平台上免费部署的,但因为Vercel的DNS被污染,以及Serverless平台后端代码执行缓慢的原因,有朋友经常给我留言说评论系统一直出现fetch错误。这次我决定在服务器独立部署Waline,希望能解决这方面的问题。
如果想使用Vercel,可以点击下面的按钮一键部署🎉!
或参考下面的官网部署教程:

服务器部署,在服务器上新建docker-compose.yaml文件:
nano docker-compose.yml输入以下内容:
version: '3'
services:
waline:
container_name: waline
image: lizheming/waline:latest
restart: always
ports:
- 127.0.0.1:8360:8360
volumes:
- ${PWD}/data:/app/data
environment:
TZ: 'Asia/Shanghai' #时区设置
#SQLITE_PATH: '/app/data' #使用SQLITE就不需要注释
#JWT_TOKEN: 'Your token' #SQLITE内容
SITE_NAME: '站点名字'
SITE_URL: '站点链接'
AUTHOR_EMAIL: '博主邮箱'
LOGIN: 'disable' #是否强制登录 disable为关闭
DISABLE_USERAGENT: 'true' #是否隐藏评论者的 UA,默认为否
DISABLE_REGION: 'true' #是否隐藏评论者的归属地
#AVATAR_PROXY: 'false' #头像的代理地址,设置 false 关闭代理 推荐注释使用下面的内容
GRAVATAR_STR: 'https://use.sevencdn.com/avatar/{{mail|lower|trim|md5}}' #头像代理替换
IPQPS: '20' #发言间隔-秒
SECURE_DOMAINS: 'irithys.com' #安全域名配置 防止他人使用你的评论系统
#SMTP_HOST: '' #SMTP_HOST、SMTP_PORT两个或直接使用SMTP_SERVICE一个配置
#SMTP_PORT: ''
#SMTP_USER: ''
#SMTP_PASS: ''
SMTP_SERVICE: 'Aliyun'
SMTP_SECURE: true #是否使用 SSL 连接 SMTP
SENDER_NAME: '发件人名字'
MYSQL_DB: '' #如果使用SQLITE则 MYSQL相关配置都注释掉
MYSQL_USER: ''
MYSQL_PASSWORD: ''
MYSQL_HOST: ''
MYSQL_PORT: ''
MYSQL_SSL: 'true'
MAIL_SUBJECT: ''
MAIL_TEMPLATE: ''
MAIL_SUBJECT_ADMIN: ''
MAIL_TEMPLATE_ADMIN: ''
需要修改的数据库相关配置可以参考官方配置:
| 环境变量名称 | 必填 | 默认值 | 备注 |
|---|---|---|---|
MYSQL_DB |
✅ | MySQL 数据库库名 | |
MYSQL_USER |
✅ | MySQL 数据库的用户名 | |
MYSQL_PASSWORD |
✅ | MySQL 数据库的密码 | |
MYSQL_HOST |
127.0.0.1 | MySQL 服务的地址 | |
MYSQL_PORT |
3306 | MySQL 服务的端口 | |
MYSQL_PREFIX |
wl_ |
MySQL 数据表的表前缀 | |
MYSQL_CHARSET |
utf8mb4 |
MySQL 数据表的字符集 | |
MYSQL_SSL |
false |
是否使用 SSL MYSQL 连接数据库 |
邮件配置参考这里。
Waline还可以自定义邮件模板,如果想要自定义,可以参考下面的紫罗兰主题模板内容填入。

是这个样子!不过因为屏幕原因只能截取到正文内容,上面的封面没有截取到🥺。并且我发现其他朋友使用的这个模版中的代码有些错误,无法在docker-compose.yml文件内使用,不过我已经改正拉!
index.js内的相关内容。MAIL_SUBJECT:邮件主题
{{parent.nick | safe}},『{{site.name | safe}}』上的评论收到了回复MAIL_TEMPLATE:邮件模板
<div style="background: url(https://npm.elemecdn.com/sarakale-assets@v1/Article/email/bg2.png);padding:20px 0px 20px;margin:0px;background-color:#d6d6d6;width:100%;"><style type="text/css">@media screen and (max-width:600px){.afterimg,.beforeimg{display:none!important}}</style><div style="border-radius: 10px 10px 10px 10px;font-size:14px;color: #555555;width: 530px;margin:50px auto;max-width:100%;background: #ffffff;"><img class="beforeimg" style="margin-top: -30px;margin-bottom: -120px;width:530px;height:317px;z-index:-100;pointer-events:none" src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/before.png"><img src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/violet.jpg" style="width:100%;overflow:hidden;pointer-events:none"><div style="width:100%;background:#f8d1ce;color:#9d2850;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;background: url(https://npm.elemecdn.com/sarakale-assets@v1/Article/email/line034_666x66.png) left top no-repeat;"><p style="font-size:16px;font-weight: bold;text-align:center;word-break:break-all;padding: 23px 32px;margin:0;">您在<a style="text-decoration:none;color: #9d2850;" href="{{site.url}}">『{{site.name | safe}}』</a>上的留言有新回复啦!</p></div><div class="formmain" style="background:#fff;width:96%;max-width:800px;margin:auto auto;border-radius:5px;border: 1px solid #564f4f59;overflow:hidden;pointer-events:none"><div style="margin:40px auto;width:90%;"><p>Hi,{{parent.nick}},您曾在文章上发表评论:</p><div style="background: #eee;margin:20px 0px;padding:15px;border-radius:5px;font-size:15px;color:#555555;">{{parent.comment | safe}}</div><p><strong>{{self.nick}}</strong> 给您的回复如下:</p><div style="background: #eee;margin:20px 0px;padding:15px;border-radius:5px;font-size:15px;color:#555555;">{{self.comment | safe}}</div><p>您可以点击<a style="text-decoration:none; color:#cf5c83" href="{{site.postUrl}}" target="_blank"> 查看回复的完整內容 </a>,欢迎再次光临<a style="text-decoration:none; color:#cf5c83" href="{{site.url}}" target="_blank"> {{site.name}} </a>。<hr /><p style="font-size:14px;color:#b7adad;text-align:center">本邮件为系统自动发送,请勿直接回复邮件哦,可到博文内容回复。<br />https://irithys.com</p></p><img src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/line.png" style="width:100%;margin:25px auto 5px auto;display:block;pointer-events:none"><p class="bottomhr" style="font-size:12px;text-align:center;color:#999">自动书记人偶竭诚为您服务!</p></div></div><img class="afterimg" style="width:530px;height:317px;margin-top: -155px;z-index:100;"src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/after.png"></div></div>'MAIL_SUBJECT_ADMIN:博主邮件主题
{{site.name | safe}} 上有新评论了MAIL_TEMPLATE_ADMIN:博主邮件模板
<div style="background: url(https://npm.elemecdn.com/sarakale-assets@v1/Article/email/bg2.png);padding:20px 0px 20px;margin:0px;background-color:#d6d6d6;width:100%;"><style type="text/css">@media screen and (max-width:600px){.afterimg,.beforeimg{display:none!important}}</style><div style="border-radius: 10px 10px 10px 10px;font-size:14px;color: #555555;width: 530px;margin:50px auto;max-width:100%;background: #ffffff;"><img class="beforeimg" style="margin-top: -30px;margin-bottom: -120px;width:530px;height:317px;z-index:-100;pointer-events:none" src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/before.png"><img src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/violet.jpg" style="width:100%;overflow:hidden;pointer-events:none"><div style="width:100%;background:#f8d1ce;color:#9d2850;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;background: url(https://npm.elemecdn.com/sarakale-assets@v1/Article/email/line034_666x66.png) left top no-repeat;"><p style="font-size:16px;font-weight: bold;text-align:center;word-break:break-all;padding: 23px 32px;margin:0;">您在<a style="text-decoration:none;color: #9d2850;" href="{{site.url}}"target="_blank">{{site.name}}</a>上的文章有了新的评论</p></div><div class="formmain" style="background:#fff;width:96%;max-width:800px;margin:auto auto;border-radius:5px;border: 1px solid #564f4f59;overflow:hidden;pointer-events:none"><div style="margin:40px auto;width:90%;"><p><strong>{{self.nick}}</strong> 回复说:</p><div style="background: #eee;margin:20px 0px;padding:15px;border-radius:5px;font-size:15px;color:#555555;">{{self.comment | safe}}</div><p style="text-align:center;">您可以点击<a style="text-decoration:none;color:#cf5c83" href="{{site.postUrl}}" target="_blank">查看回复的完整內容</a></p><img src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/line.png" style="width:100%;margin:25px auto 5px auto;display:block;pointer-events:none"><p class="bottomhr" style="font-size:12px;text-align:center;color:#999">自动书记人偶竭诚为您服务!</p></div></div><img class="afterimg" style="width:530px;height:317px;margin-top: -155px;z-index:100;"src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/after.png"></div></div>
umami分析
umami声称是Google分析的代替品,不过我用它的主要原因是Google分析太难用了😭,经常想找一个功能找不到位置,而umami界面简洁清爽,各项功能排列合理,使用起来比Google分析舒服多了!而且自建也超级方便,甚至可以免费在Vercel上部署。有兴趣的朋友可以参考官网的Vercel部署攻略:
也是一键部署🤩!同样可以使用免费PostgreSQL。
新页面打开链接
在代码注入的Footer处加入以下代码:
<!-- Open external links in a new tab by default -->
<script>
const anchors = document.querySelectorAll('a');
for (x = 0, l = anchors.length; x < l; x++) {
const regex = new RegExp('/' + window.location.host + '/');
if (!regex.test(anchors[x].href) && anchors[x].href.indexOf('javascript') == -1) {
anchors[x].setAttribute('target', '_blank');
anchors[x].setAttribute('rel', 'noopener');
}
}
</script>实现的功能是在博客内点击一个链接时,检测是否为博客内部链接,不是博客内部链接则打开新的标签页跳转(变着法儿的让朋友们留在我的博客里哈哈哈😂)。
路由与重定向
在Ghost中可以方便的修改文章路径与重定向。简单来说,你可以通过下载 Setting - Labs - Beta features 处的重定向与路由文件进行修改上传。
将博客从Hugo迁移到Ghost后,最感到烦躁的就是文章中海量的链接了,文章内部没有什么好办法,只能一篇篇文章慢慢手动修改过去✏️,现在只能悔恨为什么当初非要弄一个看起来很酷但是不支持其他平台的Hugo语法进行内部跳转,换到Ghost后博客的内部链接全部失效,12/22号一整天修改累死我了😭。
重定向
官方参考方案在这里,神奇的是官方推荐使用redirects.yaml文件,但Ghost后台下载的确是一个json文件。
举个例子,redirects.yaml文件是这个形式。编辑yaml文件(推荐使用vscode,yaml文件对空格缩进敏感,vscode可以减少失误,很方便的编辑):
301:
/from: /to
domain.com/category/category-slug/: domain.com/tag/tag-slug/
302:
/from: /to
比如在使用Hugo时,我的全部文章都是domain.com/p/url的形式,但现在使用Ghost时,文章链接全变成了domain.com/url的形式,如果有朋友在自己博客中引用了我的文章内容,并且给出了文章链接,那么别人想要来我博客看看这篇文章时,会找不到原来的旧链接,导致出现404错误——这是我们不愿意看到的😕。那么这时就可以这样:
301:
/p/保护自己的密码安全自托管或免费部署bitwarden: /bitwarden-1
302:将丢失的旧链接重定向至新文章链接上。以往我都是使用Nginx跳转的,这真的好方便!省略了超多的步骤🥰。
301代表永久重定向,而302代表临时重定向,根据自己的需要修改,一般改动使用301,我也不知道302是让干嘛的哈哈哈哈😂,编辑好后重新打开Labs页面,选择Upload redirects file上传,左下角会有成功上传提示。如果想要删除所有重定向,那么重新下面这样子的redirects.yaml空文件重新上传至Ghost即可:
301:
302:
主题汉化
Ghost的汉化可以说是两个极端,一方面极其开放,主题中用到的显示在前台的文字都可以在主题的locales文件夹中找到,只需要简单的将en.json文件拷贝一份,重新命名为zh.json然后自己手动翻译就好🥳。另一方面,又超级封闭,Ghost的一些组件如登、评论等前台界面中显示的文字已硬编码在程序中,导致无法修改😮。
注意:Ghost好像有一个隐形Bug的地方:简体中文的国际化一般叫做zh-Hans,但Ghost很奇怪叫做zh,繁体中文的zh-Hant倒是写得很对,这就导致有些主题的汉化文件与Ghost不一致,在后台Publication Language中选择Site language时,选择官方的zh,主题汉化引用不了,使用主题的,Ghsot又会出现一些官方英文。所以,在这里直接在主题文件这里重新拷贝一份zh.json汉化。
时间表达
我使用的是liebling主题,可能有些稍稍不一样,但代码中的文字表达方式大致相同:
这里:
<span class="m-heading__meta__time">{{date published_at}}</span>
修改为
<span class="m-heading__meta__time">{{date published_at format="YYYY年MM月DD日 HH:mm"}}</span>
具体想修改为那种表达方式,可以看着参考Ghost的 Date 章节来修改 。

Ghost - 时间助手模块
值得注意的是,Ghost中在date中引用了momentjs,但其中中文的表达方式又不一样。找了好久才知道,需要在其中加入locale="zh-cn"才可以变成中文(又出现了一个不同的代表中文的代码!!🤬)。
<span>{{date published_at locale="zh-cn" timeago="true"}}</span>
结语
呼,终于写完了🥳!还有目录没有做,但是使用Ghost官方教程的内容不会浮动,修改起来好头疼。自己还写过想要自己写一个Ghost主题,现在只完成了第一步:迁移到Ghot上,什么时候开始学习界面设计与Ghost主题开发依然遥遥无期😵💫。
就先这样吧?一边用着一边想着怎么修改。Ghost用起来我还蛮喜欢的🎉。