我写博客都用了哪些工具?
请各位旅客系好安全带,此次分享列车即将发车🚆!
整套方案
博客要从搭建开始,那么我是怎么在电脑上拉起一个Hugo博客的呢?
首先我在Win11用的是scoop安装的Hugo-extended版本🥰。
Scoop
安装Scoop很简单,打开Powershell,输入:
Set-ExecutionPolicy RemoteSigned -Scope CurrentUser # Optional: Needed to run a remote script the first time
irm get.scoop.sh | iex
如果没有安装Git,那么需要先安装Git才行:
不过真的有人没安装Git吗🤔
scoop install git
稍作等待后运行:
scoop install hugo-extended
这个工具和Debian上的apt命令类似,只不过是运行在Windows上的包管理器。可以通过scoop install安装7ZIP、Notion、Potplyer、Logseq等各种软件。自动安装,无需点各种下一步👍。
帮助
一些可能会用到的帮助。
| 命令 | 解释 |
|---|---|
| scoop search [app] | 搜索软件 |
| scoop install [app] | 安装软件 |
| scoop info [app] | 查看软件详细信息 |
| scoop list | 查看已安装软件 |
| scoop uninstall [app] | 卸载软件,-p删除配置文件。 |
| scoop update | 更新 scoop 本体和软件列表 |
| scoop update [app] | 更新指定软件 |
| scoop update * | 更新所有已安装的软件 |
| scoop checkup | 检查 scoop 的问题并给出解决问题的建议 |
| scoop help | 查看命令列表 |
| scoop help [command] | 查看命令帮助说明 |
或许你搜索不到一些常用的软件,那是因为默认软件仓库(main bucket)软件数量是有限的,还没有添加其他的bucket。这时你需要使用scoop bucket known命令查看官方允许的bucket。然后使用scoop bucket add [bucketname]命令添加。这里强烈推荐安装extras这个bucket。
Github Desktop
用来同步Github上Blog仓库中的代码,毕竟使用快捷键Ctrl+Enter与Ctrl+P比起手动写推送代码方便不少,还可以检测上游其他仓库中上游代码的改动😁。
技巧
如果你和我一样Hugo博客在Github仓库中,那么可以在Github Desktop打开博客项目后,使用Ctrl+反单引号(左侧Tab上方,ESC下方的键)命令呼出Windows终端,会直接定位到Hugo博客的根目录,使用下面的Hugo命令更方便优雅。
Hugo命令
hugo的命令就蛮简单咯,一般只使用区区几条:
hugo new site /path/to/site #新建站点
hugo new post/文章.md # 在post文件夹下新建文章。
hugo #生成网页
hugo -D #生成网页且包含草稿
hugo server #拉起本地博客
hugo server -D #拉起本地博客且包含草稿
虽然hugo new /path/to/post/*.md是Hugo内置的命令,但是我并不常用。通常情况下都是使用Obsidian的插入模板功能,我的模板是:
---
title: {{title}}
description: YYYY-MM-DDTHH:mm:ss+08:00
date: {{date}}T{{time}}+08:00
#updated: {{date}}T{{time}}+08:00
lastmod: {{date}}T{{time}}+08:00
comments: true
license: 周记!每个人都有独特的体验。
draft: true
image:
categories:
- 在小屋里放一朵花儿
tags:
- 其他
---
## {{title}}
正文内容
license与image是主题带的元标记,所以主题不同可能不兼容。license为文章下的许可证,不过因为是生活博客的原因,都是一些个人记录与体验之类的东西,所以也就全部禁止转载咯🙄。
comments是评论区是否打开,一般在草稿状态下的文章只有自己在本地预览,一直频繁加载评论区对服务端并不友好,所以还在我在写文章的时候一般关掉,准备发布的时候再打开(没错,忘记了几次,导致没评论哈哈哈哈😂)。
draft是Hugo博客通用的文章草稿状态,在此状态的文章使用hugo或hugo server生成网页或预览时,不会包含在其中。我超喜欢这个模式!如果有一些文章还没写完,不能发布,但是博客想调整一些CSS或JS就可以使用此功能。况且应该不会认为一篇文章坐下就写完了吧,我一般是想起来写几段...所以每篇文章每段都没有任何相关内容。写完之后一定要删除此元标记!!不然网页上不会显示更新😂。
文字编辑
这里写的是我写文章常用的工具📝。
Obsidian

Obsidian是我写Markdown文件的首选!搭配Synclive插件可以在任意设备间无缝实时同步,速度极快!下面是部署方式:

当然也可以用来记笔记或是搭建一个自己的知识库,使用双链功能可以极大的方便文章中章节之间的联系,当然,知识库的维护才是重中之重✨。如果想要在Obsidian中使用非官方同步,还可以参考《Obsidian 各种同步方式体验》和《Obsidian 使用Webdav同步》两篇文章。
软连接
Obsidian在使用时会默认新建一个Vault作为存储文章的位置,而Hugo博客中所有文章存储于post目录下,两个目录并不在一起,那么如何将两者结合呢?答案就是:使用MKLINK将Vault中的文章软连接至Hugo的post目录下。具体可以看《MKLINK-同步windows下的所有文件》这篇文章。
优点:不需要在Obsidian编辑完文章后,再打开Hugo的文件夹放入。使用Github Desktop部署推送即可。
VSCode
Github都被微软收购了,确定不来试试他家的VSCode吗?Github Desktop可以直接使用VSCode打开项目,搭配VSCode中超多的插件,可以做任何操作。加上几个Markdown插件,也能稍微实时预览模式下写点文章。哦对了,甚至可以当Postman用,还可以摸鱼!在这里推荐Wakatime插件🕒,可以直接记录你所有写代码的时间,并且此插件支持平台超多,基本上可以写代码的IDA都支持,甚至浏览器上可以记录你的工作时间。

这是Wakatime支持的平台,真的太多了!之前找了很久可以记录在电脑前打代码时间的工具,很多都不满意,直到我找到了这个👍!
输入法
Win10默认的微软输入法使用了超久的!但是在一年前玩FF14的时候会出现一些冲突问题,换上了搜狗输入法。而且在皮肤商店中发现了一个超好看的小敏菲利亚皮肤哈哈哈🥰。但是搜狗自带的Emoji表情真的好难看,而且输入非常繁琐,现在依旧保留了微软输入法。注意:微软输入法可以直接使用Win+.呼出Emoji表情面板。
图片解决方案
一般在Google搜图中寻找一些好看的无版权图片用在自己博客中,并全部使用Squoosh压缩图片体积并将图片全部Webp化,这样加载超快!然后在本地将源图片与Webp化图片放入OneDrive中保存。Webp图片使用Picgo传入自建图床中,Picgo会自动将Markdown格式的图片链接放入剪切板供你复制。
OneDrive
存放自己所有图片的工具,当然承载的功能很多,但这里只列出一个很小的用途,几个T的空间,自己只用了不到500G的空间。算算博客中图片的空间占用也不过才400MB...我可以直接用到我老去。

哦对了,OneDrive可以使用Win上一个很方便的功能,叫做MKLINK,可以将很多不方便移动的文件夹软连接至OneDrive中,上文中的Obsidian也使用此功能将Hugo博客链接起来。比如:项目中使用了Git,但OneDrive中同步带有Git的文件夹会发生很多同步问题,而且切换分支时会产生大量的文件修改。这时OneDrive同步变慢,CPU占用极高,需要很长时间才能缓解,要知道,你明明只需要一直同步最重要的那么一点文件而已!想要用这个功能可以看文章《MKLINK-同步windows下的所有文件》:

图片裁剪
通常使用iloveimg在线裁剪图片,毕竟打开一个网页总比打开PS等十几秒方便得多。除了不允许使用Webp格式图片外没有什么其他奇奇怪怪的限制,所以先裁剪完图片在使用Squoosh压缩。
Squoosh
Google出品的本地图片压缩工具,只需要一个浏览器就可以,而且完全不需要网络!我一般使用我自建的Squoosh。作为对比,源图片通常在300K-3MB之间,Webp化后一般在40KB-200KB之间。如果使用默认优化方式基本上肉眼看不出区别,不过嘛,我一般要求每张图片必须在100KB以下,所以会有一点画质的损失😌。
兰空图床
图片裁剪与压缩后当然就是上传与引用咯!这是国人的项目,搭建超简单的!我写的《兰空图床,堂堂登场!》就是我自建的过程。不过我是使用PHP源码方式弄的,不是现在所推崇的Docker方式。
值得一提的是,兰空图床可以和大部分如阿里云OOS、腾讯云COS、Amazon S3存储桶等方案对接,只需要在兰空图床一个位置,就可以接管所有存储策略,非常方便。
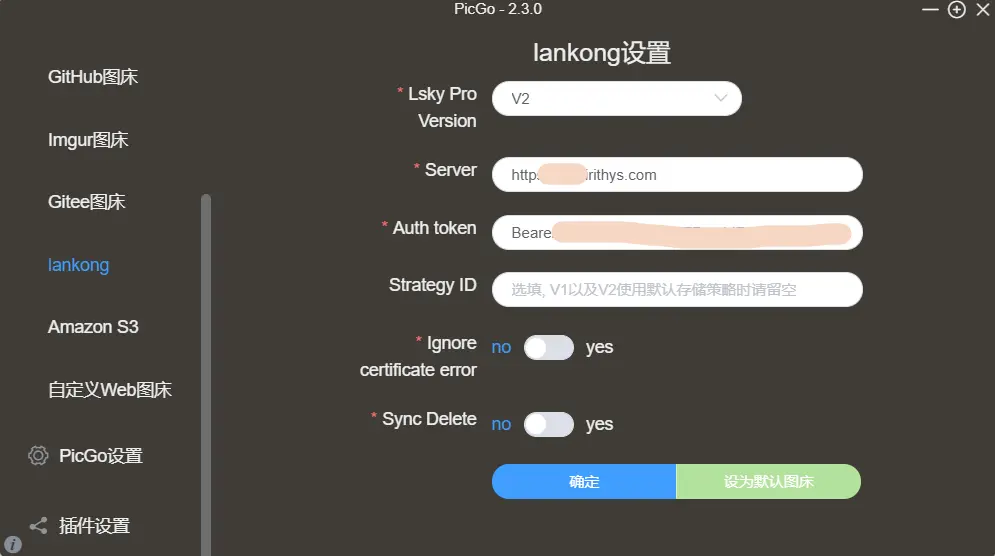
Picgo与兰空图床插件
Picgo可以对接大部分的图床,如:七牛、腾讯云、又拍云、GitHub、SM.MS、阿里云、
Imgur,虽然现在已经好久没更新了,但是依然能用😚。兰空图床官方并没有支持,官方说明为:本体不再增加默认的图床支持。你可以自行开发第三方图床插件。幸运的是插件仓库中有此插件提供使用,可以直接搜索:lankong安装。

Token获取
可能有很多朋友不知道兰空图床的Token如何获取,导致无法使用Picgo中的兰空图床插件,这里写一下。
通过Postman的POST请求方式,注意[兰空图床]请设置为你的域名:
https://[兰空图床]/api/v1/tokens
在Body中设置:
| KEY | VALUE |
|---|---|
| 你的邮箱 | |
| password | 你的密码 |
在Headers中设置:
| KEY | VALUE |
|---|---|
| Accept | application/json |
在点击Send后会返回你所需要的Token。注意:在Picgo中的Auth Token处需要带着Bearer,填入形如:Bearer XXXXXXXXXXXX的Token。
Picgo移动端
不少人有移动端编辑的需求,还有朋友在之前使用邮件问过我Picgo移动端怎么用的问题,很抱歉今天才看到😥。所以这里特别加入这一章。
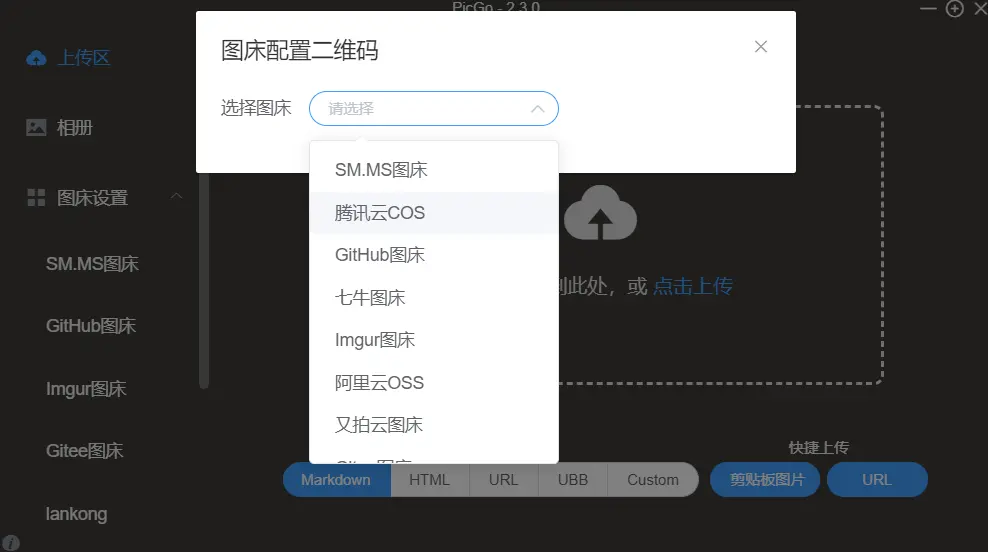
Picgo的移动端可以在官方仓库中找到,Android端还可以正常下载,iOS端自己实测链接失效,暂时无法使用😣。在访问链接安装Picgo移动端后首先需要在设置中打开图床设置,修改默认使用的图床(当然需要导入后面的配置在修改)。如果桌面端使用Picgo版本为2.3.0+可以在桌面端点击左下角的圆形感叹号,选择生成配置二维码。

在Android端的图床设置中点击右上角的二维码扫描按钮,扫描桌面端生成的二维码即可导入配置。
注意:移动端并不会在你上传图片后自动复制到剪切板Markdown格式的图片引用链接,需要点击通知或在相册中手动复制。
媒体插入
使用的短代码可以直接通过下面的形式插入,需要在<内容>外添加两层{{}},因为写成完全体会直接引用:
< bilibili AV或BV号 >
< youtube 短代码 >
当然,Hugo中自己写一个也可以,只需要参考Hugo文档-短代码照猫画虎就好。

当然,除图片外的媒体文件依然不推荐使用直接在本地引用的形式。这样部署在远程仓库的时候会导致仓库特别大,部署速度变得很慢😣。这类文件可以通过对象存储的形式引用在博客中。当然,需要加防盗链。除此之外还可以使用其他外链形式,如自建云盘等。这类推荐使用h5ai或Alist。
其他姿势
这里写有一些其他好玩的东西😁。
评论邮箱
发现很多朋友在其他朋友的博客上评论时直接使用了自己平时的邮箱,这样其实并不安全。很多时候知道一个常用邮箱就可以查到你很多信息,所以这里推荐使用鸭鸭搜索的匿名邮箱转发功能。只需要在浏览器内安装扩展DuckDuckGo Privacy Essentials,然后访问鸭鸭邮箱。
提醒:由于众所周知的原因,国内需要用特定工具才能打开鸭鸭邮箱,但是设置好后可以正常使用。

设置你的主要鸭鸭匿名邮箱后,在任何需要填入自己邮箱的位置可以填入此邮箱。如果有发送到鸭鸭邮箱的链接,会在鸭鸭邮箱中去除所有跟踪器,然后再转发到你的真实邮箱中👍。如果这样还担心不安全,可以每次使用邮箱时使用Autofill中的魔术功能,自动生成一个你的随机邮箱,在不信任的站点填入随机邮箱就好。设置完后就可以把插件关闭或删除咯~
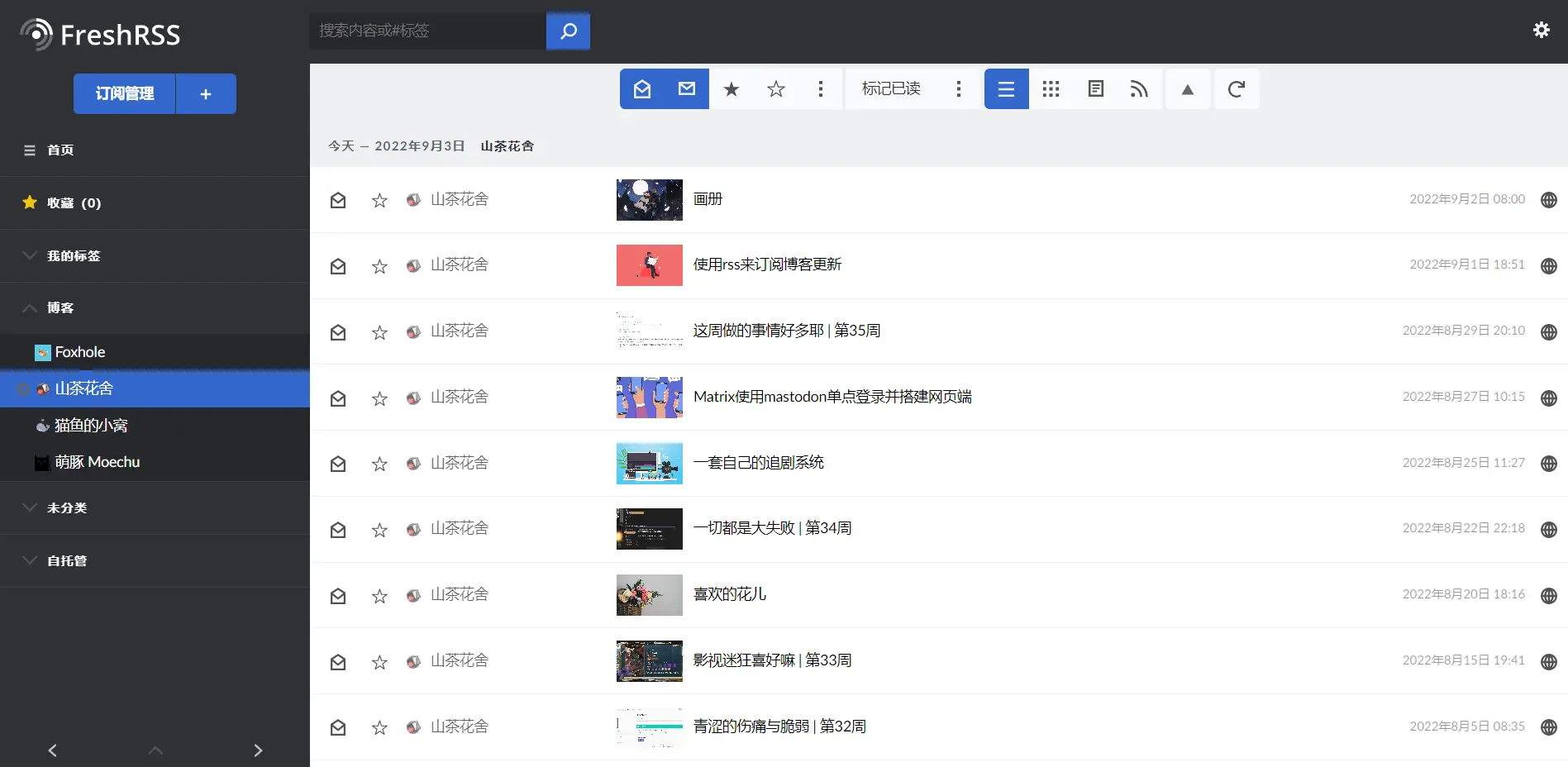
RSS订阅

如果发现一个自己超喜欢的博客,那么使用RSS订阅一定是最佳方式!可以自建RSS阅读器或搭建RSS推送机器人。有兴趣可以了解[《我部署RSS的几种方式》]({{< ref "/post/技术/使用rss来订阅博客更新.md" >}})。如果没有服务器,那么还可以使用inoreader或是在移动端找一些还能用的RSS客户端。
什么,你说还没有心水的博客😘?那么我就厚着脸皮贴出我的链接咯:
https://irithys.com/index.xml
感谢订阅🥰~
部署方式
这里推荐几种免费部署:Vercel、Github、Cloudflare、Netlify。
我使用Vercel+Github的方式。博客中的内容其实主仓库在Github上,设置为私人仓库。源于一点微不足道的担心🤭:如果是公共仓库...那么fork一下,别人就会轻而易举拷贝我博客的所有内容。
我设置为:Vercel只获取public文件夹中的静态内容,本地生成后推送到Github中,Vercel检测到改动自动部署。并不是网络上很多的直接在云端构建生成的方案,私以为在云端会有队列等待的原因会变得很慢,如果想要几秒内观察到博客中的改动估计是不可能的😥。而使用本地生成,Vercel直接暂时public文件夹的方法会变得超快😚!当然,这只是我个人的想法。





